Docker
2022.10.03(更新)
【簡単設定!】DockerでWordPressをローカル開発する方法

WordPressの勉強したいんだけど、やっぱりレンタルサーバー契約が必要かなぁ?無料で出来る方法ないの?
こんなお悩みに答えていきます。
本記事の内容
- 無料で勉強できるローカル開発
- Dockerローカル開発の設定方法
- WordPressのインストール
本記事を対象とする方
- WordPressの勉強を始める方
- ローカル開発に興味のある方
- レンタルサーバーを借りたくない方
- バックエンド言語を勉強したい方
この記事を書いている僕はプログラミング歴1年8ヶ月です。webエンジニアとして”社内転職”に成功しました。
無料で出来るローカル開発
皆さん、ローカル開発という言葉は聞いたことあるでしょうか?ご存知ない方はまずはここの理解から始めましょう。
端的に言いますと、自分のPCの中に擬似的にサーバーを設置し、そのサーバーを使用してwebサイトやアプリケーションを開発することです。
例えば、webサイトを制作するには、webサーバーが必要でして、そのサーバーにHTMLファイルなどを置くことで、その情報がブラウザに表示されるという仕組みです。
サーバーには色々な種類がありますが、個人レベルでよく使われているのが俗に言うレンタルサーバーです。
レンタルサーバーを使用するには少々コストがかかります。初期費用や使用料やドメイン取得費などですね。
webサイトやwebアプリケーションは有料のサーバーを使用して作られますが、いきなり本番で開発するのではなく、まずはプロトタイプを作り、挙動や機能、デザインなどを確認する行為がローカル開発です。
ローカル開発は言わば試作ための開発です
ローカル開発用のソフトウェアは無料でインストールできるため費用はかかりません。
Dockerのインストール方法
ローカル開発で使用するフリーソフトウェアはいくつかあります。下記の3点は利用者が多く有名です。
XAMMP(Windows向けソフト)
MAMP(Mac向けソフト)
Docker(WindowsもMacも対応)
私のPCはMacなので、以前はMAMPを使用していましたが、原因不明のエラーが多かった(M1チップが原因?)のと、Dockerのほうがシームレスで便利なので、最近はDocker一択です。
当然おすすめはDockerなのですが、気になる方はXAMMPやMAMPでも構わないと思うので、ご自身で調べてみてください。
では実際にDockerをダウンロード、インストールしましょう。
下記サイトご参照ください。
WordPressのインストール
DockerでWordPressを使うには、Composeが必要ですが、Dockerが問題なくインストールできれば、composeはすぐに使用可能です。特別に何かをする必要はありません。
ではDockerでWordPressを使えるようにしましょう。WindowsならPowerShell、Macならターミナルでコマンドを入力します。
まず、プロジェクト用の空ディレクトリを準備し、移動します。
【ターミナル】
- mkdir my_wp
- cd my_wp
その中にdocker-compose.ymlファイルを作成します。
【ターミナル】
- touch docker-compose.yml
docker-compose.ymlファイルの中に以下コードを記述
【docker-compose.yml】
- version: '3'
- services:
- db:
- platform: linux/x86_64 # M1チップ対応のため追記
- image: mysql:5.7
- volumes:
- - db_data:/var/lib/mysql
- restart: always
- environment:
- MYSQL_ROOT_PASSWORD: somewordpress
- MYSQL_DATABASE: wordpress
- MYSQL_USER: wordpress
- MYSQL_PASSWORD: wordpress
- wordpress:
- depends_on:
- - db
- image: wordpress:latest
- ports:
- - "8010:80"
- restart: always
- environment:
- WORDPRESS_DB_HOST: db:3306
- WORDPRESS_DB_USER: wordpress
- WORDPRESS_DB_PASSWORD: wordpress
- volumes:
- - ./elon_task_ver2:/var/www/html/wp-content/themes/elon_task_ver2 # オリジナルテーマ開発のための設定
- volumes:
- db_data:
MacのM1チップ搭載PCを使用している方は、5行目のplatform: linux/x86_64を入れてください。そうしないと動きません。
最後に、プロジェクトディクレトリの上で下記コードを入れ、実行します。プロジェクトディクレトリは、docker-compose.ymlが置いてあるディレクトリのことです。この時にやりがちなのがDockerを起動せずにコードを実行することです。実行してもエラーになるので注意しましょう。
【ターミナル】
- docker-compose up -d
以上の設定を行うと、WordPressはDockerホスト上のポート番号8000番を使い、稼働することになります。ちなみにこの docker compose up -d と言うコマンドはテーマを追加した際、docker composeを再起動させる目的でも使用しますので、頭の片隅に入れておきましょう。再起動しないと、新しいテーマが追加されません。
Docker Desktop for Mac や Docker Desktop for Windows を利用している場合、IP アドレスとしては http://localhost を利用しますので、ブラウザから http://localhost:8000 にアクセスしてください。
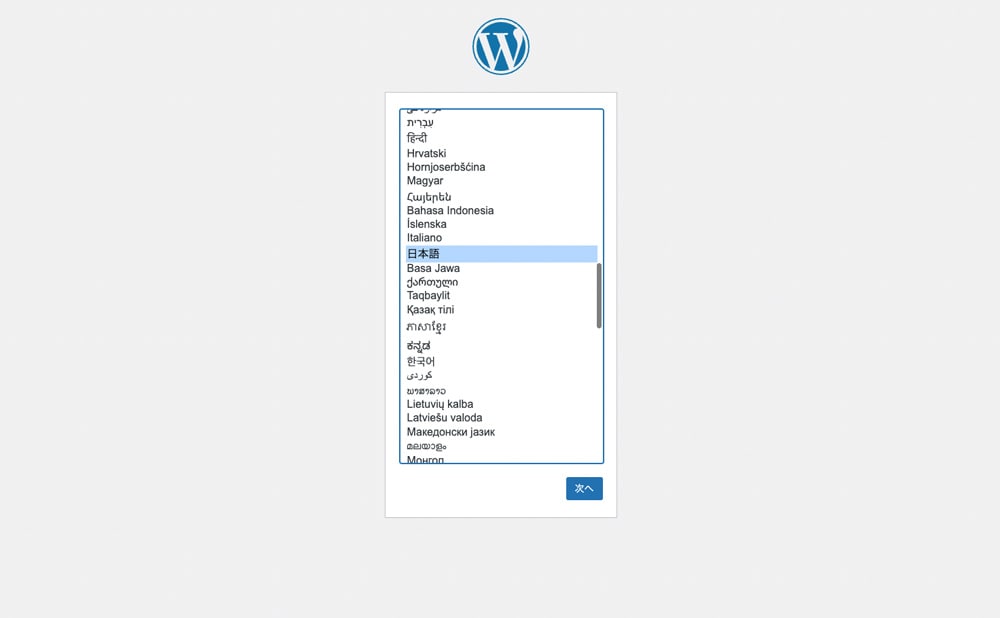
そうすると、WordPressインストール設定画面に飛びます。
 ※インストール画面が出てきました
※インストール画面が出てきました
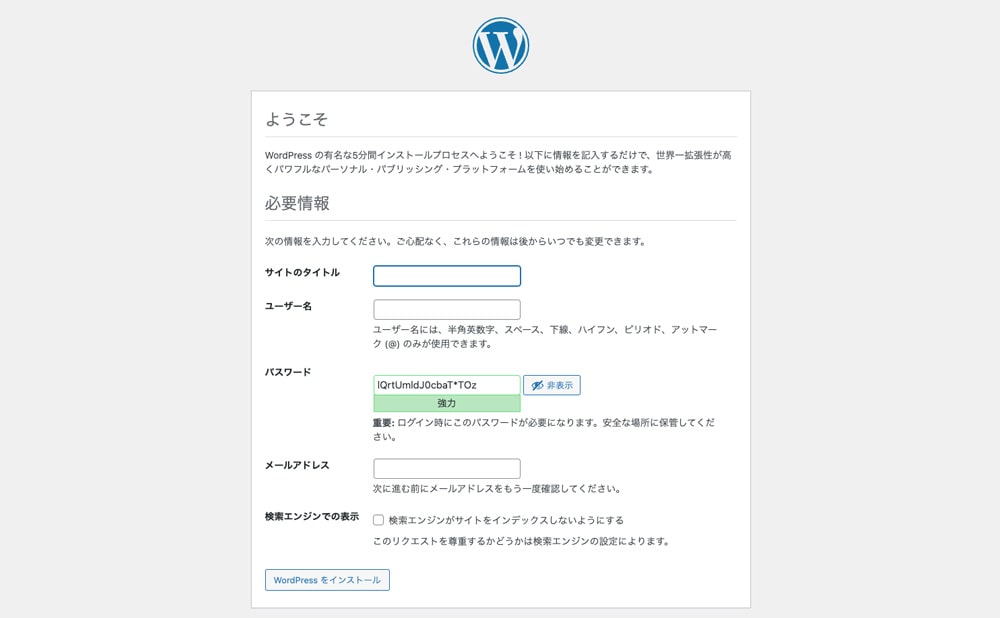
 ※慣れている方にはおなじみのやつですね
※慣れている方にはおなじみのやつですね
あとはWordPressをセットアップするだけです。
WordPressのディレクトリ構造を把握する
WordPressのディレクトリ構造がどうなっているか確認しましょう。
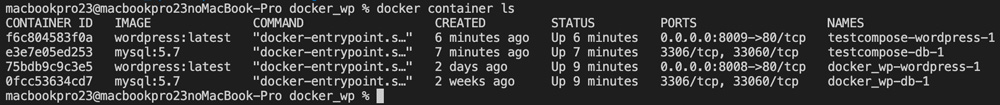
プロジェクトディレクトリ上で以下コマンドを実行すると起動中のコンテナを確認できます。
【ターミナル】
- docker container ls
 ※起動中のコンテナを確認
※起動中のコンテナを確認
中身を見たい場合は、WordPressのコンテナのNAMES要素をコピーし、bashコマンドで実行します。
【ターミナル】
- docker exec -it docker_wp-wordpress-1 /bin/bash
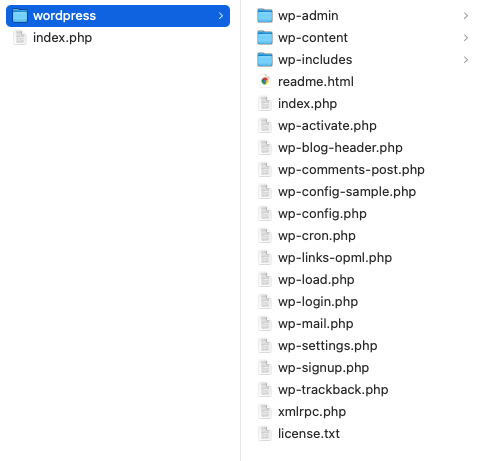
これでWPのコンテナ内に入ることができました。ディレクトリ一覧が確認したい場合、ls -al を実行します。ご存知の方は多いかと思いますが、WordPressディレクトリは下記画像のような構成になっています。
 ※おなじみのディレクトリ構造です
※おなじみのディレクトリ構造です
Docker composeの止め方
以下のコマンドでcomposeをシャットダウン及びクリーンアップできます。ただし、メディアライブラリなどに保存した画像がなくなることがあるので注意してください。
docker-compose down
コンテナとデフォルトネットワークが削除されます。 ただし WordPress データベースは残ります。
docker-compose –volumes
コンテナとデフォルトネットワーク、さらに WordPress データベースも削除します。
私がDockerでWordPress開発を始めた理由
私は以前MAMPを使っていましたが、Dockerに切り替えました。その理由を説明します。
【主な理由】
- Dockerはwebエンジニア界では便利な必須ツール
- MAMPよりシームレスで工数少なく本番環境に移行できる
- 原因不明のエラーでMAMPが利用できなくなる
1&2について
Dockerはソフトウェア開発において、大手企業も利用するツールです。
Dockerでローカル開発したコードをそのまま本番環境に移行できるのが一番の魅力で、工数を減らせるし、開発スピードも格段に早くなります。
また、業界全体の潮流に、自分だけ逆らう理由はないとも思います。
3について
以前はMAMP(フリープラン)を利用してWordPress開発をしていたのですが、ある日からApacheが起動しなくなるエラーが増えました。

いくら調べても、いくら時間をかけても、いくらググっても、全く解決できません。
同じようなエラーが起きた方のブログを拝見すると、修正するのは諦めて、再度インストールをしたと記されていました。
確かに再インストールするとまた使えるようになるのですが、WordPressも再インストールが必要ですし、データベースもまた新しく作らなくてはいけません。無駄に手間が増えるだけでした。
一回だけならまだしも、このエラーが頻出すると本当に気が滅入ります。思えば、MacのM1チップ搭載マシンに替えてから多くなった気がします。
というわけで、MAMPはやめてDockerを利用することにしましたが、Dockerではそのようなエラーは起きておらず、パス指定などもシームレスに行えるため、結果的に良かったと感じています。
まとめ
今回はdocker composeを使ってWordPressをローカル開発する方法を解説しました。最後まで読んで頂きありがとうございました。
Dockerは無料で使えるフリーソフトウェア
Dockerは大手企業も利用するソフトウェア
DockerはWordPressのローカル開発にうってつけ












