web site
2022.09.01(更新)
【サイト表示高速化】Webサイトにおける画像ファイルの選び方

JPEG、PNG、SVG ? 画像形式ってよくわからない…。それぞれどんな特徴があるの?
こんなお悩みに答えていきます。
本記事の内容
- 画像がページ速度に及ぼす影響
- 画像ファイルの種類や特徴
- Webページに最適な画像形式の選び方
本記事を対象とする方
- フロントエンドエンジニアを目指す方
- Webデザイナーを目指す方
- Webディレクターを目指す方
この記事を書いている僕はプログラミング歴1年11ヶ月です。webエンジニアとして”社内転職”に成功しました。
画像とwebページの関係 – 速度に及ぼす影響
まず前提知識として、画像とWebページの関係をさらっと頭に入れましょう。
Webサイトにおいて、画像は色々な所で使用されます。TOPページの画像であったり、バナーであったり、UI用の小さな画像もそうです。そのため、画像のファイルサイズは、CSSやJavaScriptファイルと比べて大きくなりがちです。Webサイトによって違いがありますが、全リソースの中でも、30~70%を占めるといったデータもあります。以上のことから、画像の最適化はWebサイトの速度表示パフォーマンスを高める上で、必須項目と言えるでしょう。
また、昨今ではモバイルデバイス(スマートフォン)の普及により、画像最適化はより一層重要性を増しました。通信環境が良くない状況であっても、リッチな表現をするために、小さくそして高品質な画像が求められているのです。
画像が通信を圧迫し、リクエスト・ダウンロード・レスポンスの時間が増えないようにすることは、フロントエンドエンジニアにしかできません。しっかり対処していけるよう知識をつけていきましょう。
画像にはどんな形式がある?
Webで使われる画像には様々な形式があります。順番に確認していきましょう。いずれも覚えておくべき基本的なこととなります。
まず、画像の表現方法(ディスプレイへの表示方法)から説明します。表現方法は下記形式に分類されます。
- ラスタ形式
- ベクタ形式
ラスタ形式
ラスタ形式とは、一つ一つの点(ピクセル)の色情報の集まりで表現される形式です。この形式の画像のことをビットマップ画像と言います。代表的なビットマップ画像は写真です。
 ※写真 = ビットマップ画像です
※写真 = ビットマップ画像です
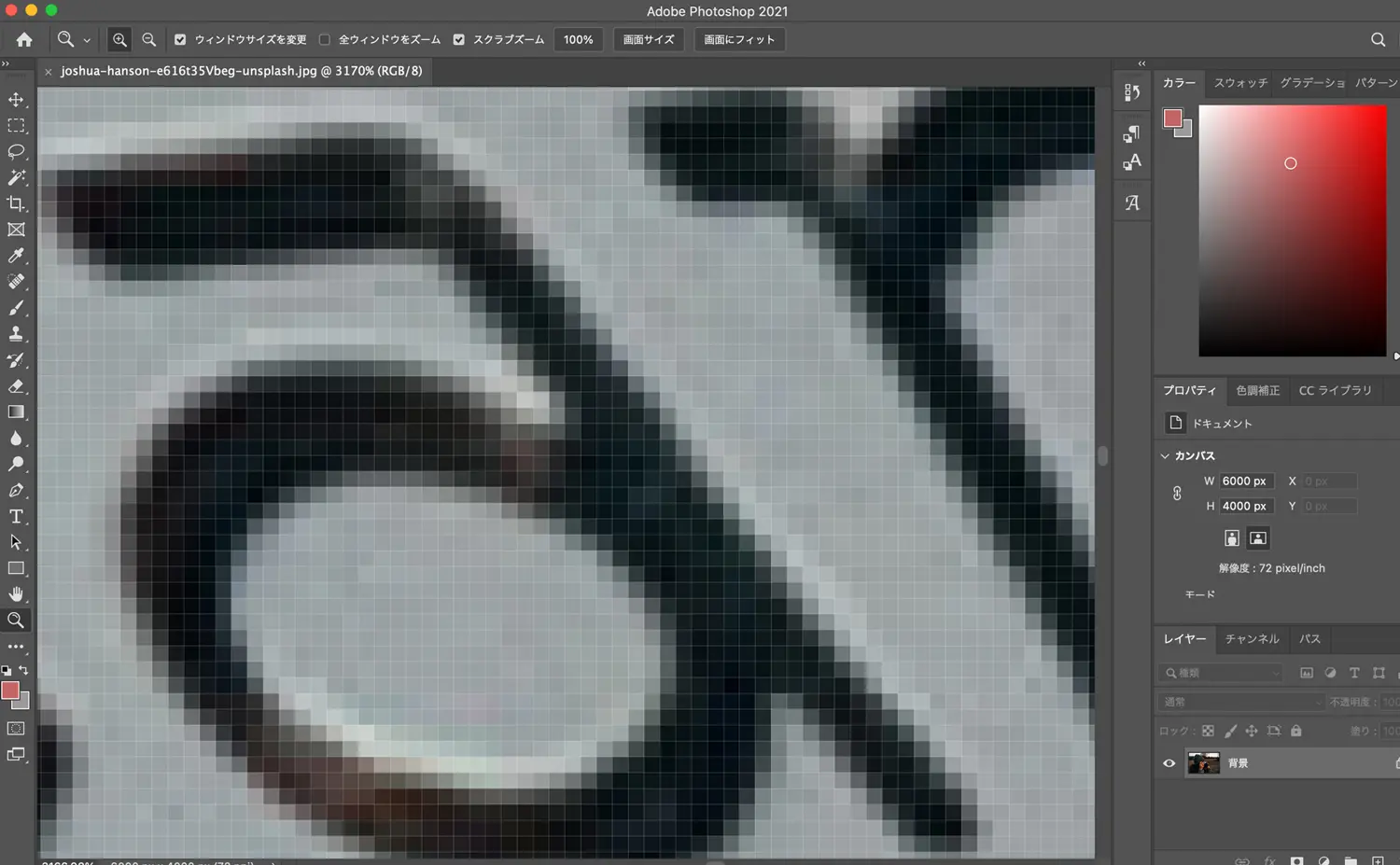
 ※拡大するとマス目のような点(ピクセル)が見えます
※拡大するとマス目のような点(ピクセル)が見えます
ベクタ形式
一方のベクタ形式とは、表現する点の座標とそれを結ぶ線などを数値データ化し、演算によって画像を再現する形式です。この形式の画像のことをベクトル画像と言います。ロゴや線画のように、線と塗りで構成されるものがベクトル画像です。
 ※ロゴや線画、アイコンはベクトル画像で表現可能です
※ロゴや線画、アイコンはベクトル画像で表現可能です
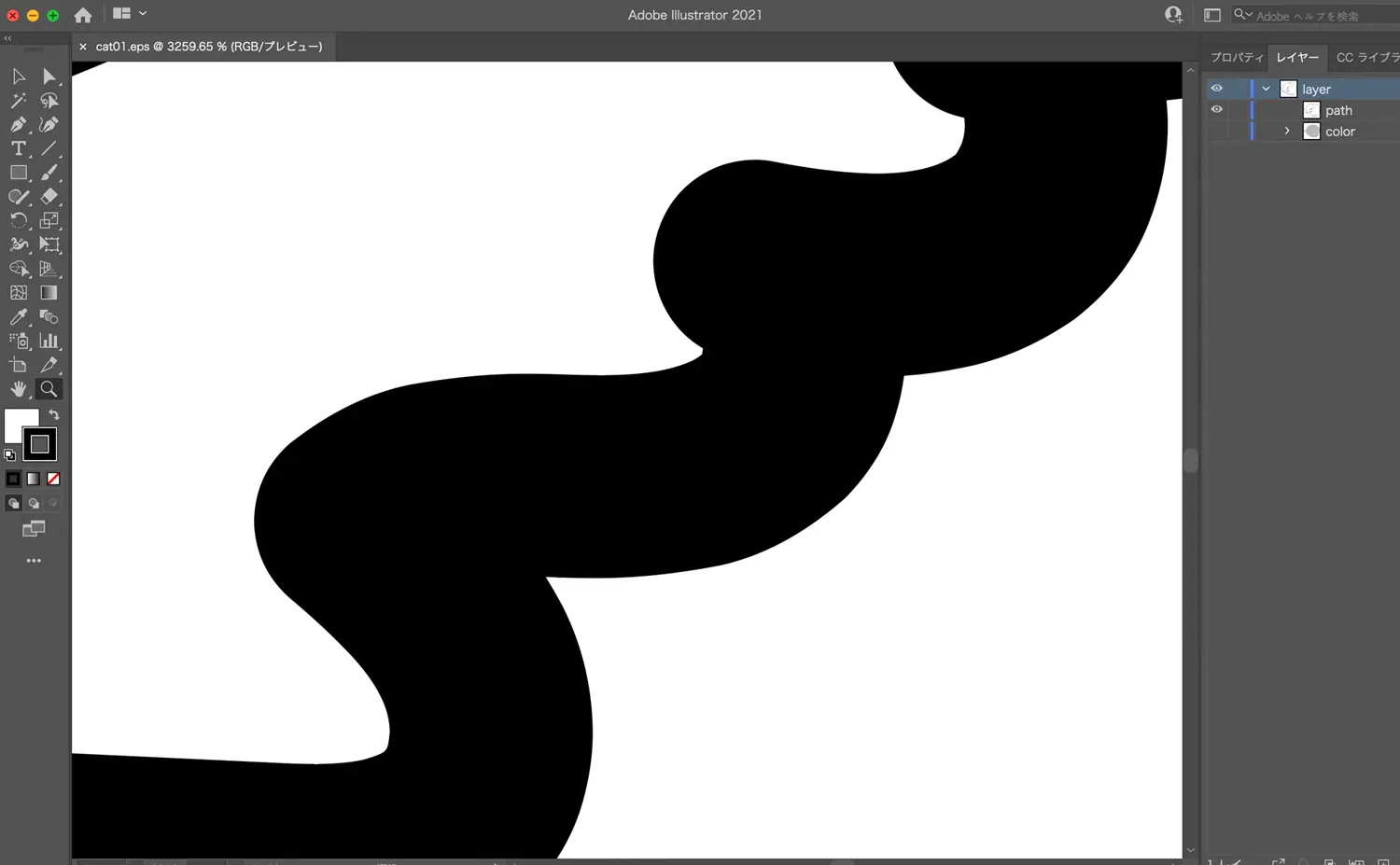
 ※座標で表現されているので、拡大しても点が見えません
※座標で表現されているので、拡大しても点が見えません
次に、データの保持方法を説明します。保持方法は下記形式に分類されます。
- ベースライン形式
- プログレッシブ形式
ベースライン形式
ベースライン形式とは、ページロードが進むにつれて、画像の上部から徐々にレンダリング(表示)されていく形式です。
皆さん、そういった画像、見覚えありませんか?
ベースライン形式画像を<img>要素の縦幅と横幅を指定しないで表示してしまうと、ブラウザは完全にロードするまで縦幅と横幅がわからないため、ロードに応じて<img>要素のサイズ更新を繰り返します。
これによりwebページのレイアウト算出が断続的に行われ、webページ表示時のガタツキを引き起こします。<img>要素には縦幅と横幅を指定するようにしましょう。
<img>要素には縦幅と横幅を必ず指定する。
プログレッシブ形式
プログレッシブ形式は、低解像度から高解像度(オリジナル)の状態を複数ブロックに分割して保持する形式です。
プログレッシブ形式の画像をブラウザで表示する場合、分割して保持している画像データを低解像度の状態から高解像度な状態へ段階的にレンダリング(表示)していきます。
そのため、まず画像全体が粗く表示され、ページロードが進むにつれて、徐々に鮮明になっていきます。
ベースライン形式と比べると、画像の全体像を早い段階で伝達できるのが特徴で、この方式の画像も見覚えある方が多いかと思います。
このUXは、一般的なWebサイトユーザーにとって良い影響、良い印象をもたらします。
注意点として、ベースライン形式と同じく、<img>要素の縦幅と横幅を指定しておかないと、ブラウザがは画像のサイズがわからず、無駄にレイアウト算出をすることになります。プログレッシブ形式であっても、縦幅と横幅はしっかり指定しておきましょう。
ベースライン形式と同様、<img>要素には縦幅と横幅を必ず指定する。
続いて、データの圧縮方法について説明します。この圧縮方法も大事な項目ですが、さらっと頭に入れておけば問題ありません。
世の中には便利な圧縮ツールがたくさんあるので、実際に自分でアルゴリズムを組んで圧縮することはありません。
ただし、その方法を理解している、いないでは差が出ます。しっかり覚えておきましょう。
データ圧縮方法は下記の2通りに分かれます。
- 可逆圧縮
- 非可逆圧縮
可逆圧縮
可逆圧縮形式はデータを復元可能な形で圧縮できます。元のデータをアルゴリズムによって短く表現する方法で、データを劣化させないため、デコードすれば元に戻せます。これが適用される画像ファイルはGIFやPNGです。
非可逆圧縮
非可逆圧縮形式は目立たないデータを省いて小さく圧縮します。人が劣化を感じにくい部分のデータを省略して、データ量を小さくする方法です。データ自体が省略されるため、デコードしても元通りにはできません。JPEGが代表的なファイルです。
画像ファイルの種類
ではここからは、Webページで主に使用されているファイルの種類を紹介します。
JPEG – 写真など複雑な画像に向く
JPEG(Joint Photographic Experts Group)は24ビットのフルカラーに対応し、約1,677万色を表現できるラスタ形式画像です。
24ビットのフルカラーがわからないという方は下記記事をご覧ください。
ジェイペグと読みます。Webページ以外でも広く使用されているので、ご存知の方も多いかと思います。
データ保持方法は、ベースライン、プログレッシブ両方をサポートしています。圧縮方法は、非可逆圧縮形式です。
 ※写真などを再現するのに向いています
※写真などを再現するのに向いています
GIF – 写真など複雑な画像に向く
GIF(Graphics Interchange Format)は256色を表現できるラスタ形式画像です。
ジフと読みます。最近見かけることが少ないので、馴染みがない方が多いかもしれません。
データ保持方法は、ベースライン、プログレッシブ両方をサポートしていて、圧縮方法は可逆圧縮です。
GIFを使うと、パラパラ漫画のような静止画を繋ぎ合わせたアニメーションを簡単に作成できます。
手書きのイラストが細かに動いているのがわかるかと思いますが、これらは一つ一つGIF画像として使用されています。
仮にこれをJavaScriptで動かすとなると大変です。。。
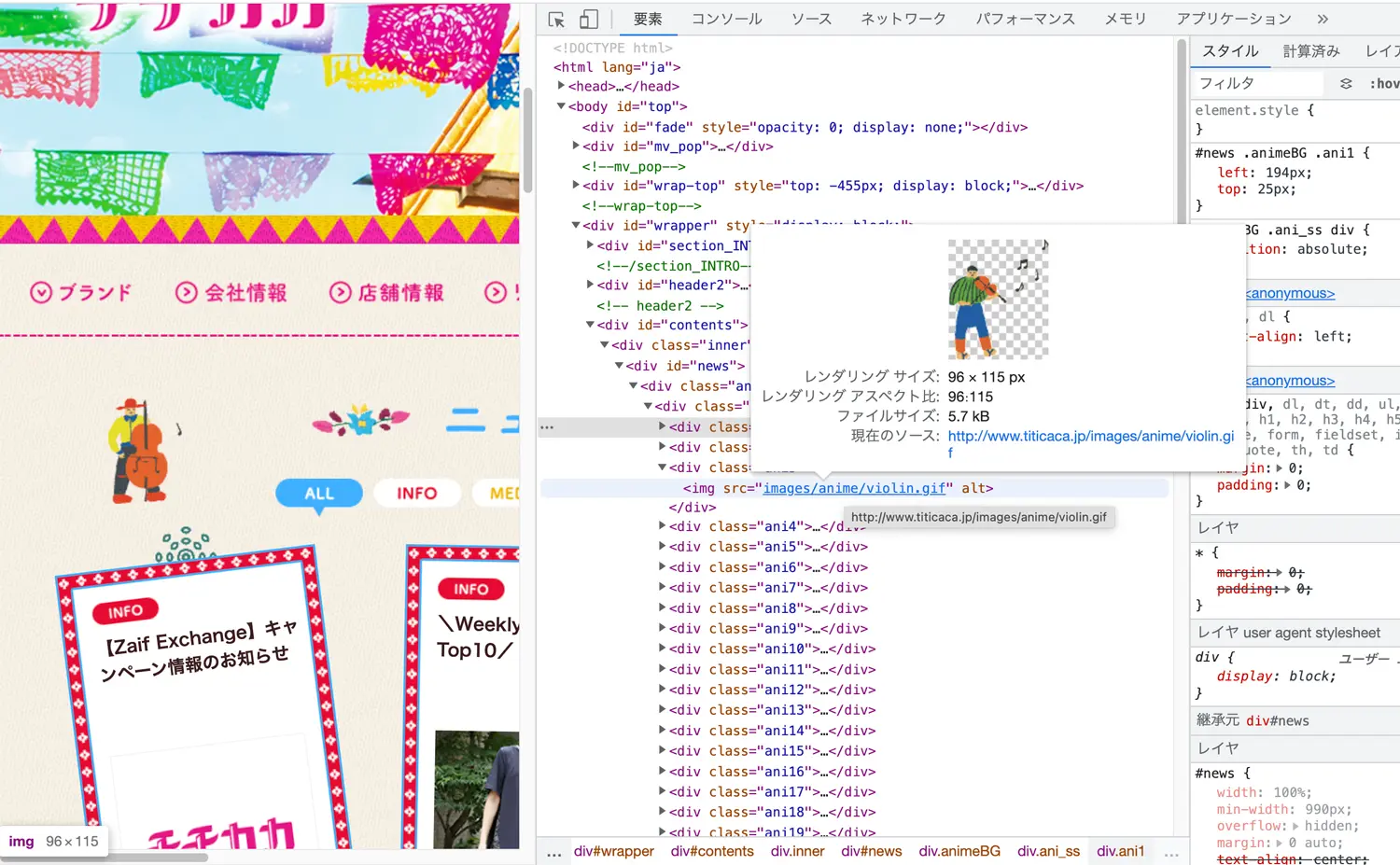
Chromeのディベロッパーツールでリソースを確認するとGIF画像が設定されているのがわかります。
 ※GIFファイルが設定されています
※GIFファイルが設定されています
GIFアニメーションは、無料で作成できるブラウザツールがあるので、興味のある方は是非お試しください。
PNG – アイコンやUIパーツに適する
PNG(Portable Network Graphics)はwebにおける画像のスタンダードになることを目指して生まれたラスタ形式画像です。
呼び方はピングで、ほぼ全てのブラウザでサポートされています。
データ保持方法は、 ベースライン、プログレッシブ両方をサポートしていて、圧縮方法は可逆圧縮です。
PNGは24ビットのフルカラーに加え、8ビットのアルファチャンネルを使った透過を表現できます。
ファイル容量が大きくなりがちなので、複雑なカラーを扱う写真よりは、限られた色数で表現される図形やアイコン、イラストなどに向いています。
– JPEGとの比較 –
JPEGと違い可逆圧縮形式なので編集して保存を繰り返しても劣化がない
同じ画質と品質ならばPNGファイルのほうが大きい
透過が不要な写真ファイルはJPEGのほうがファイルサイズを抑えられる
グラデーションや透過が必要であればPNGを使用せざるを得ない
 ※JPEGは透過できないので、背景が白になっています
※JPEGは透過できないので、背景が白になっています
 ※PNGは透過できるので、背景が透明になっています
※PNGは透過できるので、背景が透明になっています
WebP – 既存の画像形式の代替を目指す
WebPはGoogleが開発したweb用のラスタ形式画像です。
JPEGやGIF、PNGよりも20%以上ファイルサイズを小さくできるとしています。
読み方はウェッピー。なんとも可愛らしい読み方ですね…。
データ保持方法は、ベースラインのみの対応ですが、圧縮方法は可逆圧縮、非可逆圧縮のどちらにも対応しています。また、アニメーションや透過にも対応します。
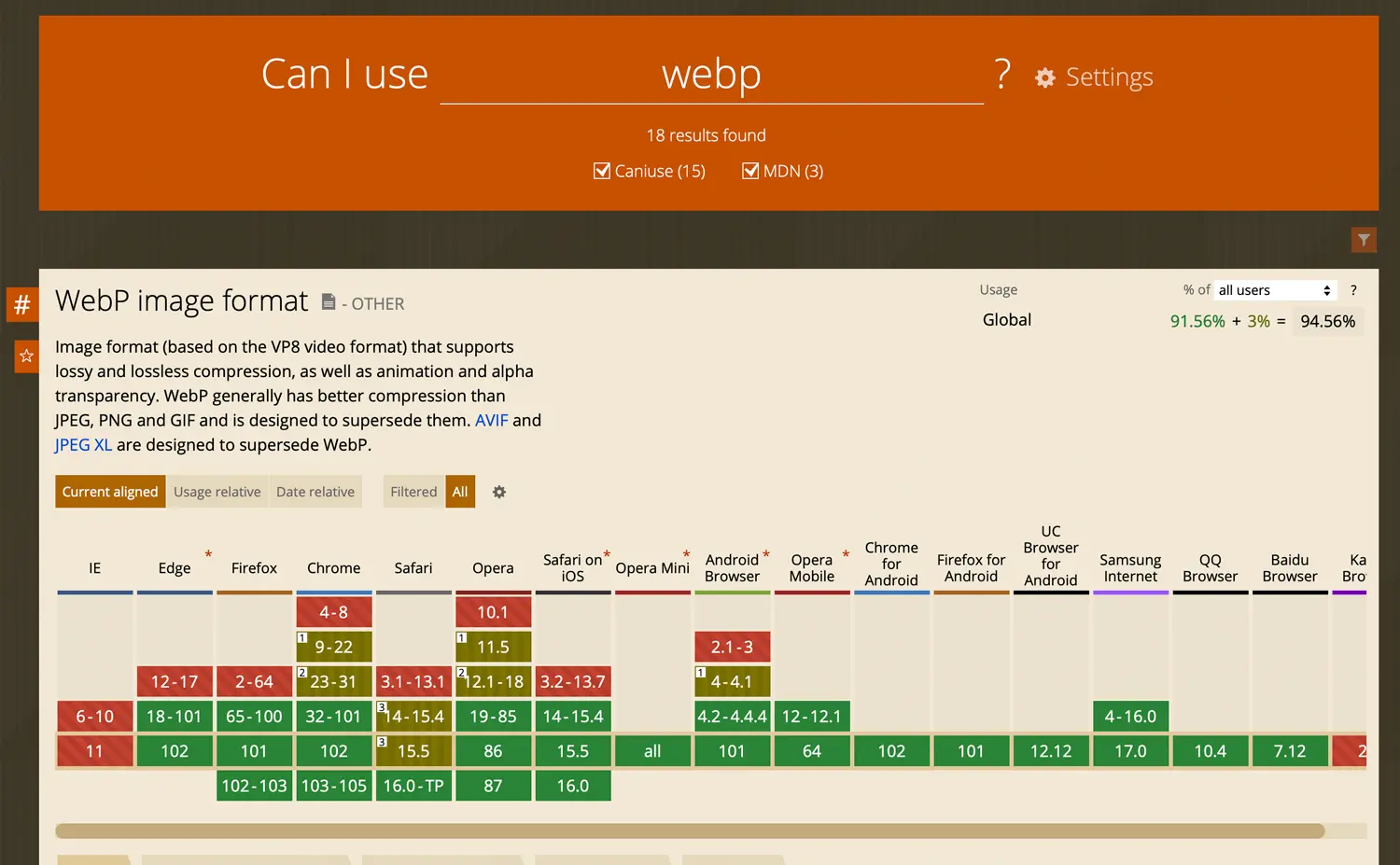
万能かに見えるWebPファイルですが、ブラウザのサポート状況がマチマチです。比較的新しいバージョンにはサポートされていますが、古いバージョンは非対応となっているブラウザが多いです。
そのため、WebPファイルを使用する場合、HTMLのコーディングにはimgタグだけでなく、pictureタグも使用します。
pictureタグのコーディング方法の詳細は下記記事にて紹介しているのでぜひご覧ください。
 ※ブラウザの古いバージョンにはサポートされていません
※ブラウザの古いバージョンにはサポートされていません
SVG – 拡大縮小しても劣化しないファイル形式
SVGファイルはベクタ形式画像です。その特徴はなんと言っても、拡大縮小に伴うファイルの劣化がないことです。
24ビットのフルカラーだけでなく、透過も使えるファイルですので、ロゴやアイコンのようなパスで表現しやすい図形画像に向いています。
一方で複雑なグラデーションや写真のように繊細な画像を表現する用途には向きません。
ラスタ形式画像のようなデータ保持方法は適用されず、圧縮方法は可逆圧縮のみサポートしています。
また、CSSでスタイリングでき、JavaScriptでイベントハンドラを設定できます。さらにSVGそのものに<style>や<script>要素でスタイル情報やスクリプト処理を埋め込めるので、他のweb技術と相性が良いです。
– ベクタデータのサイズ –
ベクタデータは縮尺を選ばないため、単一のデータであらゆるサイズの画像を表現できます。
画像の複雑さに応じてファイルサイズも膨らみますが、SVGを採用するような図形画像であれば、ラスタデータと同程度かそれよりも小さくなります。
ベクタデータで表現できるコンテンツは、リソースのロード速度やメモリ消費の観点で大きなメリットですので、積極的に使用していきたいファイルです。
画像形式の比較と選択フローチャート
最後にわかりやすくまとめた比較表を載せておきます。参考にしてください。
| 形式 | 圧縮性能 | 可逆圧縮 | 非可逆圧縮 | 透過 | アニメーション |
|---|---|---|---|---|---|
| JPEG | 高い | × | ◯ | × | × |
| GIF | 普通 | ◯ | ◯ | △ | ◯ |
| PNG | 高い | ◯ | × | ◯ | × |
| WebP | 非常に高い | ◯ | ◯ | ◯ | ◯ |
| SVG | 高い | ◯ | × | ◯ | ◯ |
また、これまで説明してきたように、画像にはそれぞれの特性があり、用途に応じて形式を選択する必要があります。その一助になるべく選択フローチャートを載せておきます。
 ※ケースバイケースで画像を選択してください
※ケースバイケースで画像を選択してください
WebPは圧縮率に優れた画像形式ですが、ブラウザのサポート状況はしっかり確認しておきましょう。
PNGもJPEG同様にフルカラーが扱えますが、JPEGに比べてファイルサイズが大きくなります。よって、透過を使う必要がなければJPEGを選択するべきでしょう。
ロゴやUIパーツのような単純な図形と色から構成される画像であれば、SVGファイルがオススメです。
アニメーションに関してはGIF形式を選択することになりますが、実際にはGIF以外に多くの選択肢があるので、興味がある方は「画像 アニメーション」で検索してみてください。色々な方法が見つけられると思います。
今回のまとめ
今回はWebサイトで使用する画像の特徴を紹介しました。最後まで読んで頂きありがとうございました。
ラスタ形式とベクタ形式の違い
可逆圧縮と非可逆圧縮の違い
JPEG、GIF、PNG、WebP、SVGファイルの特徴
使用する画像ファイルの選び方