WordPress
2022.09.01(更新)
【プラグインなし】WordPressで制作したサイトをPWA化してみた話。

PWAってなに ? 取り入れないとまずいの ?
こんなお悩みに答えていきます。
本記事の内容
- PWA(Progressive Web Apps)について
- WordPressサイトをPWA化する方法
本記事を対象とする方
- フロントエンドエンジニアを目指す方
- Webディレクターを目指す方
- Webサイト、Webアプリ担当者
この記事を書いている僕はプログラミング歴2年1ヶ月です。webエンジニアとして”社内転職”しました。
目次
PWA(Progressive Web Apps)とは何か?
PWAとはなんなのか?まずは概要を説明していきます。
PWA(Progressive Web Apps)とは、GoogleやMozillaが推進するプロジェクトでして、WebページでネイティブなモバイルアプリのようなUXを提供する仕組みです。モバイルアプリの開発はコストがかかり、ダウンロードするデータは大きく、アップデートを行う必要があります。そして、storeからダウンロードしなければならないという制約があります。一方、PWAはあくまでブラウザで動作するWebサイト、Webアプリです。モバイルアプリと比較して以下の特徴を持ちます。
- プログレッシブエンハンスメント
- レスポンシブデザイン対応
- オフラインでも動作する
- 検索エンジンから見つけられる
- インストール可能
プログレッシブエンハンスメント
PWAはリッチなデザインや機能を提供するプログレッシブエンハンスメント(Progressive Enhancement)を基本理念としています。そのため、モダンブラウザであれば環境に依存することなくコンテンツを利用してもらえます。
モバイルアプリは iOS / Android のいずれかの環境に依存する問題点を抱えていますが、PWAではブラウザを利用することで環境依存の問題点を回避しています。ただし、基本的にはHTML5 / CSS3 をサポートしているブラウザをターゲットとしているため、レガシーブラウザはPWAの対象となりません。
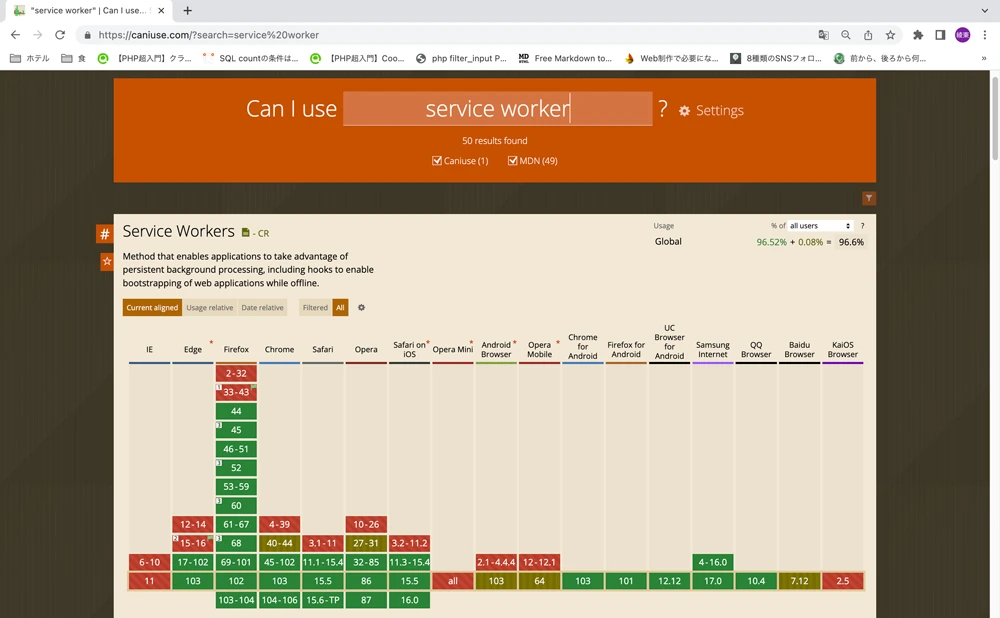
PWAの実装にはService Workerをブラウザがサポートしているかどうかによって決まります。Service WorkerはPWAを実装するにあたり必須環境なので、よく確認しておくと良いでしょう。
 ※古いバージョンはサポートしていないことが多い状況です
※古いバージョンはサポートしていないことが多い状況です
レスポンシブデザイン対応可能
PCやモバイル、タブレットなどはビューポートサイズが異なるため解像度もそれぞれ異なります。モバイルネイティブアプリでは、解像度が異なるデバイスに最適化させるためには個別対応が必要となりますが、PWAではレスポンシブな表示を行うことで、どのようなデバイスに対しても同じような操作性を担保することができるため、そのような開発コストを削減することができ、ユーザーにとっても使い勝手の良いUXを提供することができます。
オフラインでも動作する
Webサイト、アプリの長年の問題は通信でした。通信状態が途切れているもしくは良くない環境下において、Webサイト、アプリはどうすることもできませんでした。PWAはこの問題をService Workerを利用して解決します。具体的にはCache APIを使用してリソースファイルをキャッシュストレージに格納することで実現するのです。Cache APIを利用することでオフラインでもアプリが動作するよう設定することが可能です。
検索エンジンから見つけられる
モバイルネイティブアプリと違い、PWAはWebサイトであり、Webアプリです。そのため、検索エンジンからサーチ可能です。このように見つけやすいという特徴は、ユーザーにリーチしやすく、ユーザーのエンゲージメントを高める可能性があります。また、ネイティブアプリのように、store登録にコストを支払う必要がありません。これは開発者側にとって大きなメリットと言えるでしょう。
インストール可能
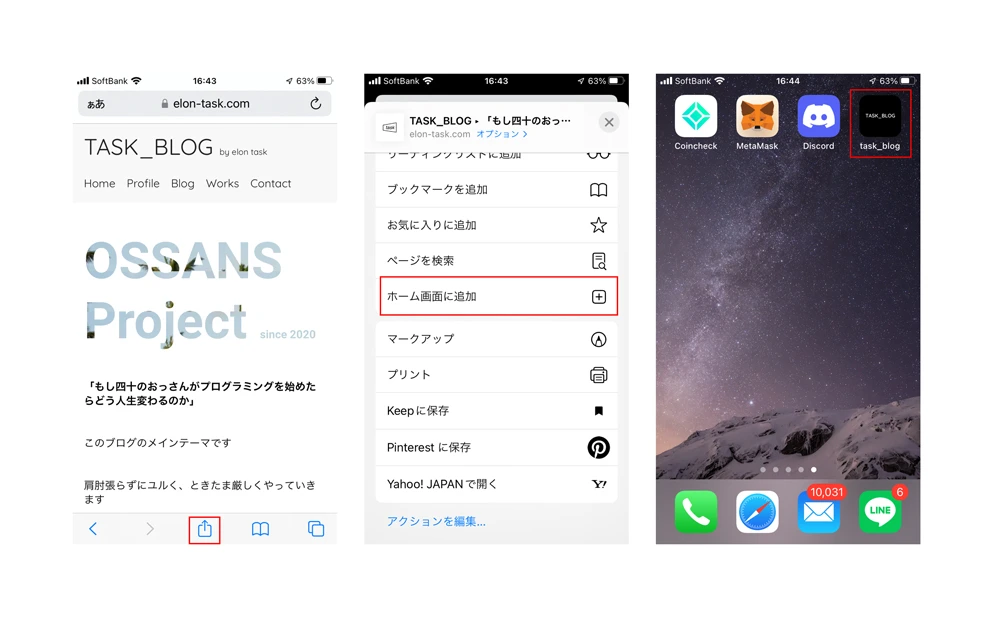
通常のWebサイトはお気に入りのサイトをスマホのホーム画面に残すことは可能ですが、PWAの場合、モバイルネイティブアプリをインストールするような感覚でアイコンをホーム画面に追加することができます。以下、iPhoneのメニューバーからインストールする流れです。非常にスムーズで簡単ですし、時間もかかりません。
 ※アイコン画像はマニフェストファイルで設定した画像となります
※アイコン画像はマニフェストファイルで設定した画像となります
マニフェストファイルの内容
次はマニフェストファイルの説明です。PWA化するには必須のファイルです。
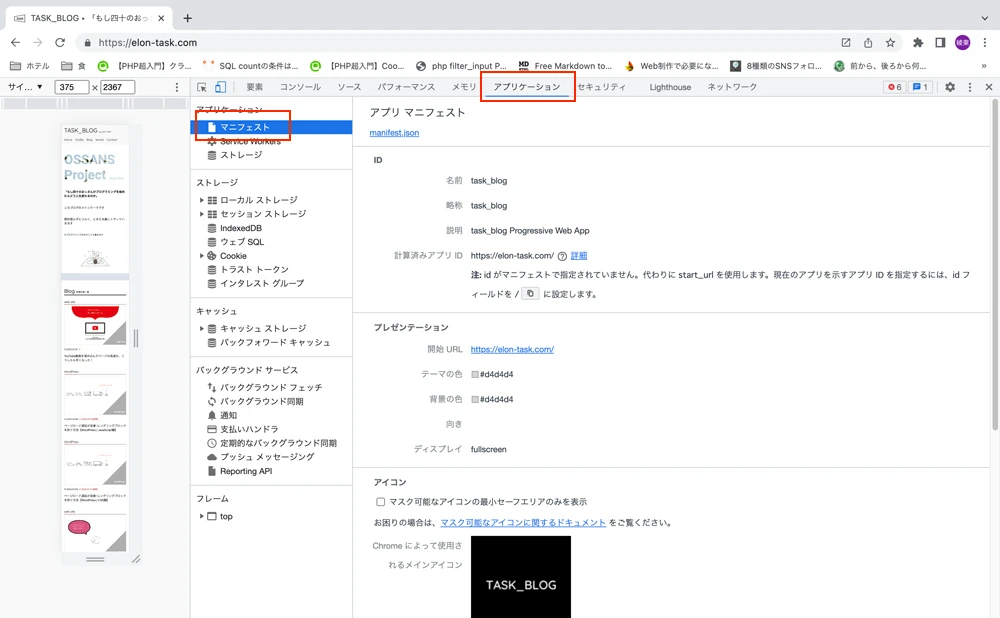
マニフェストファイルとは、Webサイトをアプリのような形式に変換するために必要な情報が記述されたJSON形式のファイルです。記述する情報は決められていて、全てを記述する必要はありません。その内容はCromeのDevtoolsから確認できます。
 ※Devtoolsからアプリケーションのマニフェストをクリックします
※Devtoolsからアプリケーションのマニフェストをクリックします
先程、マニフェストファイルに記述する情報は決められていると説明しました。その情報が下記となります。
- nameメンバー
- short_nameメンバー
- descriptionメンバー
- iconsメンバー
- start_urlメンバー
- scopeメンバー
- displayメンバー
- theme_colorメンバー
- background_colorメンバー
- dirメンバー
- langメンバー
nameメンバー
Webアプリのインストールダイアログ、拡張管理UI、Chromeウェブストアに表示される名前を定義します。最大45文字まで定義することでき、日本語も使用可能です。
short_nameメンバー
アプリケーション名の短縮した名前を定義します。12文字以内で定義することが推奨されており、アプリケーションのフルネームを表示するための十分なスペースがない場所で使用されます。
descriptionメンバー
何をするアプリケーションなのかを開発者が説明することができる文字列です。dirとlangメンバーの値に基づいて左書き、右書きで表示することができます。
iconsメンバー
アプリケーションのアイコンを定義します。アイコンはサイズやタイプで複数のファイルを指定することが可能で、以下のキーと値を定義することができます。
- src:画像ファイルへのパスを指定します。
- sizes:画像の大きさを指定します。複数のサイズを持つ場合、スペースで区切ります。
- type:画像のメディアタイプを指定します。
- purpose:画像の目的を定義します。省略するとanyが設定され、ユーザーエージェントはどのような場合でも、自由にアイコンを表示することができます。
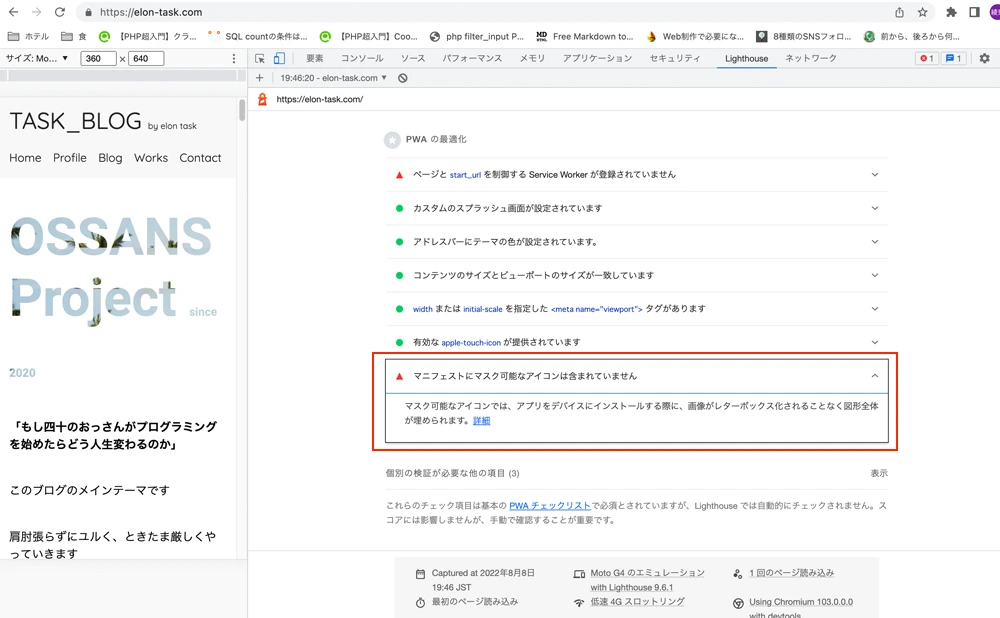
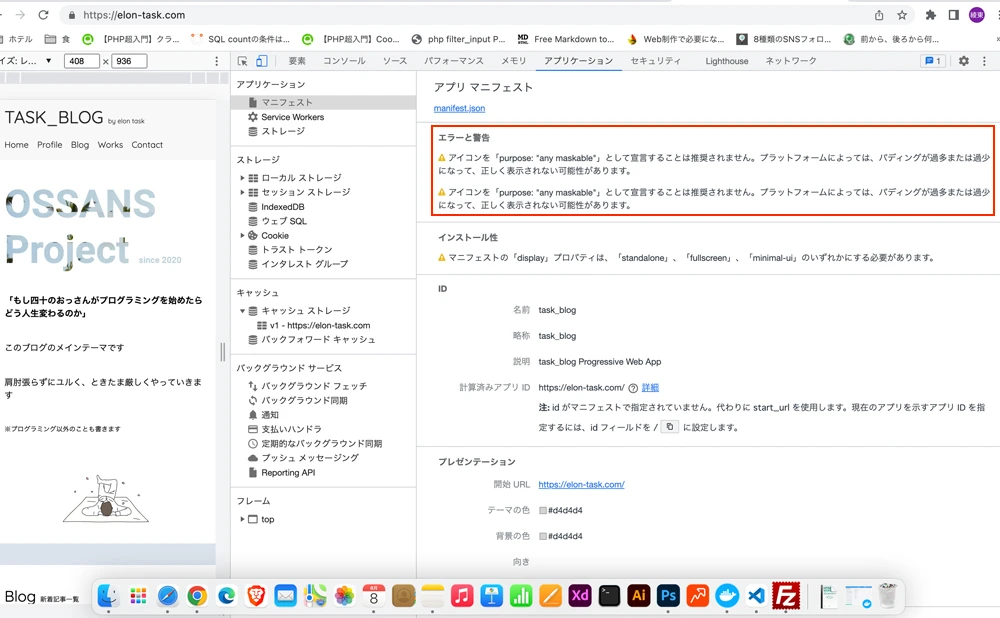
LighthouseでPWA測定を行うと「マニフェストにマスク可能なアイコンは含まれていません」という警告が出ることがあります。これはpurposeをpurpose:ani maskableを設定することで解消することができますが、今度はマニフェスト側で「purpose:any maskableとして宣言することは推奨されません」という警告が出てきます。正直、どちらにしたとしても正常にPWAとして機能していれば問題ないかと思います。
 ※Lighthouseで測定した結果、警告が出ました
※Lighthouseで測定した結果、警告が出ました
 ※こちらはマニフェスト側での警告です
※こちらはマニフェスト側での警告です
start_urlメンバー
アプリケーション起動時に最初に読み込まれるURLを定義します。URLには相対パスやGETパラメーターを指定することも可能です。
scopeメンバー
Webアプリケーションコンテキストの範囲を定義します。ユーザーが定義されたスコープ範囲外にアクセスした場合、通常のWebページに遷移します。
displayメンバー
アプリケーションの表示モードを定義します。以下4つのどれかの値を定義し、省略時は自動的にbrowserとなります。
- fullscreen:利用可能な表示エリアが全て使用されます。
- standalone:ブラウザのUIが非表示になるためネイティブアプリのように表示できます。
- minimal-ui:standaloneのような外観や操作感になりますが、ナビゲーション制御のために最小限のUIを表示します。どのUIが表示されるかはブラウザによって異なります。
- browser:ブラウザのUIがそのまま表示されるため、ブラウザで通常のページを開いているような外観や操作感になります。
PWAの特徴の一つであるレスポンシブ表示を活かすことを考えると、browserで良いというのが私の考えです。
theme_colorメンバー
アプリケーションのテーマカラーを指定します。テーマカラーはブラウザのアドレスバーなどのUI要素の色を指定できます。
background_colorメンバー
アプリケーションの背景色を定義します。スタイルシートが読み込まれる前に表示するアプリケーションページの背景色を定義します。 background_colorメンバーは、アプリケーションが読み込まれるまでの背景色であることに注意してください。アプリケーションのCSSが利用可能になるとCSSで定義された背景色が優先されます。
dirメンバー
nameメンバー、short_nameメンバー、descriptionメンバーのテキスト方向を定義します。テキストの方向は左から右が一般的ですが、アラビア語などは右から左に読み込まれるため、langメンバーと合わせて言語の正しい表示をサポートします。
langメンバー
nameメンバーとshort_nameメンバーで使用する言語を指定します。
マニフェストファイルの設置
では実際にマニフェストファイルを設置していきましょう。
PWAのマニフェストファイルはWeb App Mnifestと呼ばれていまして、先程説明したメンバーと言われる情報が記述されたJSON形式のファイルです。このファイルはPWAの機能の一つである、インストールをする際に必要なファイルで、Webサイトやアプリをホーム画面に追加された際、マニフェストファイルに書かれている名前やアイコン、URLが使われます。私は実装する際にいくつかハマったことがありました。それが以下のポイントです。実装時、ご注意ください。
スコープの設定に注意
拡張子は.webmanifestもしくは.json
htmlファイルの<head>タグ内に<link>形式で記述
iconsメンバーは192*192と512*512の2種類の画像ファイルを準備する
スコープの設定に注意
マニフェストファイルのメンバーのscopeとstart_urlの設定に注意してください。特に注意しなければならないのは、Service Workerファイルのスコープとの一致です。私の経験談から言うと、マニフェストファイルとService Workerファイルのスコープを一致させないとうまく動作しませんでした。
ファイルの置き場所にも注意が必要です。マニフェストファイルとsw.jsを同じディレクトリ(public_html)に置くことで動作するようになりました。色々試してみた結果それでしたので、うまく動作しない時は2つのファイルを同じディレクトリに置いてみてください。
拡張子は.webmanifestもしくは.json
マニフェストファイルの拡張子は、.webmanifestもしくは.jsonとなります。.webmanifestの場合は、拡張子前のファイル名は任意で設定できます。.jsonの場合は、manifest.jsonというファイル名にしないと動作しませんでした。
htmlファイルの<head>タグ内に<link>形式で記述
当サイトはWordPressを利用しているので、header.phpの<head>タグ内に下記のように記述しました。
- <link rel="manifest" href="https://elon-task.com/manifest.json">
iconsメンバーは192*192と512*512の2種類の画像ファイルを準備する
iconsメンバーは、インストールした際の見た目を決めるために必要なデータです。当初はファイルサイズには気にもとめず適当なサイズを設置したのですが、Lighthouseで警告エラーが出ました。ネットで調査すると、どうやらこの2サイズを設定する必要があり、設定後は警告エラーが消えていました。
PWAを取り入れた感想
WebサイトをPWA化してみた率直な感想は、、、。
PWAを実装すると、まるでモバイルネイティブアプリのようにWebサイトやWebアプリを扱うことができます。ただし、そのサイトやアプリに関しては必ずしもそれが必要な機能とは限りません。私が当サイトをPWA化した率直な感想としては、そこまで必要ないでした。
良かった点は、Service Worker、Cache APIを連携させてサブリソースがキャッシュでき、オフラインでも動作することです。おそらく世の中の大半の方はオフラインでも動作するWebサイトやアプリがあることを知らないと思いますし、オフライン時でも使用したくなる程のコンテンツは稀かと思います。しかしながらサブリソースファイルがキャッシュされるとページロードの速度に影響してきますので、ユーザーのUX向上には一役買っているかと思います。
iPhoneのホーム画面にインストールしてアイコンが表示された時は少し感動したんですが、それ以上の感動は当サイト程度の内容ですとありませんでした。ただ、デメリットもありませんので、PWAを実装した経験としては良かったですし、その点は満足しています。
PWAが必要になってくる、もしくは威力を発揮するのはWebサイトではなく、Webアプリかと思います。特に使用頻度が高ければ高いほどインストール性の便利さが享受できます。これはユーザー側にとっても大きいですし、開発者側にとっては、モバイルネイティブアプリ開発と比較すると、大幅コスト削減となるのでそのメリットは大きいと感じました。
今回のまとめ
今回はService Workerについて紹介しました。最後まで読んで頂きありがとうございました。
今回の記事をまとめるにあたり下記サイトを参照させて頂きました。
また、PWAの実装にはService Workerの設定が必要です。Service Workerについては下記記事にてまとめていますので、是非ご覧ください。
PWA化するには技術的な実装が必要(マニフェストファイル、Service Workerファイルの設置)
マニフェストファイルとService Workerファイルのスコープに注意する
通常のWebサイトではPWAのメリットはそこまで多くない
関連記事
- WordPress
- WordPress
- WordPress
CATEGORY カテゴリー別最新記事
- CSS
- Docker
- HTML
- JavaScript
- Python
- Study
- web site
- WordPress