JavaScript
2022.11.25(更新)
【5分で完了!】webデザインにおけるスマホファーストビュー高さ設定方法

height: 100vh; に設定しているのに、スマホで見た時に高さが合わない…。どうして?
こんなお悩みに答えていきます。
本記事の内容
- スマホでのファーストビューについて
- ツールバーにかぶらない高さの指定
- CSSのカスタムプロパティの設定
本記事を対象とする方
- 初めてwebサイトを制作している方
- レスポンシブデザインに取り組んでいる方
- こだわったwebデザインを作りたい方
この記事を書いている僕はプログラミング歴1年2ヶ月です。webエンジニアとして”社内転職”に成功しました。
JavaScriptでhtmlのclientHeightを指定する
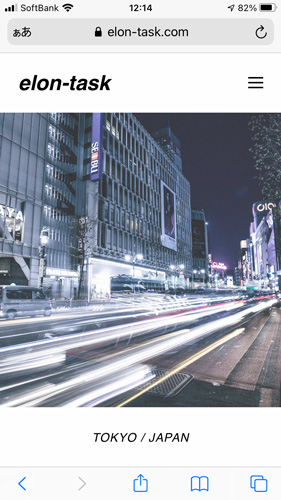
まず、{height:100vh;}でのファーストビューを確認しましょう。
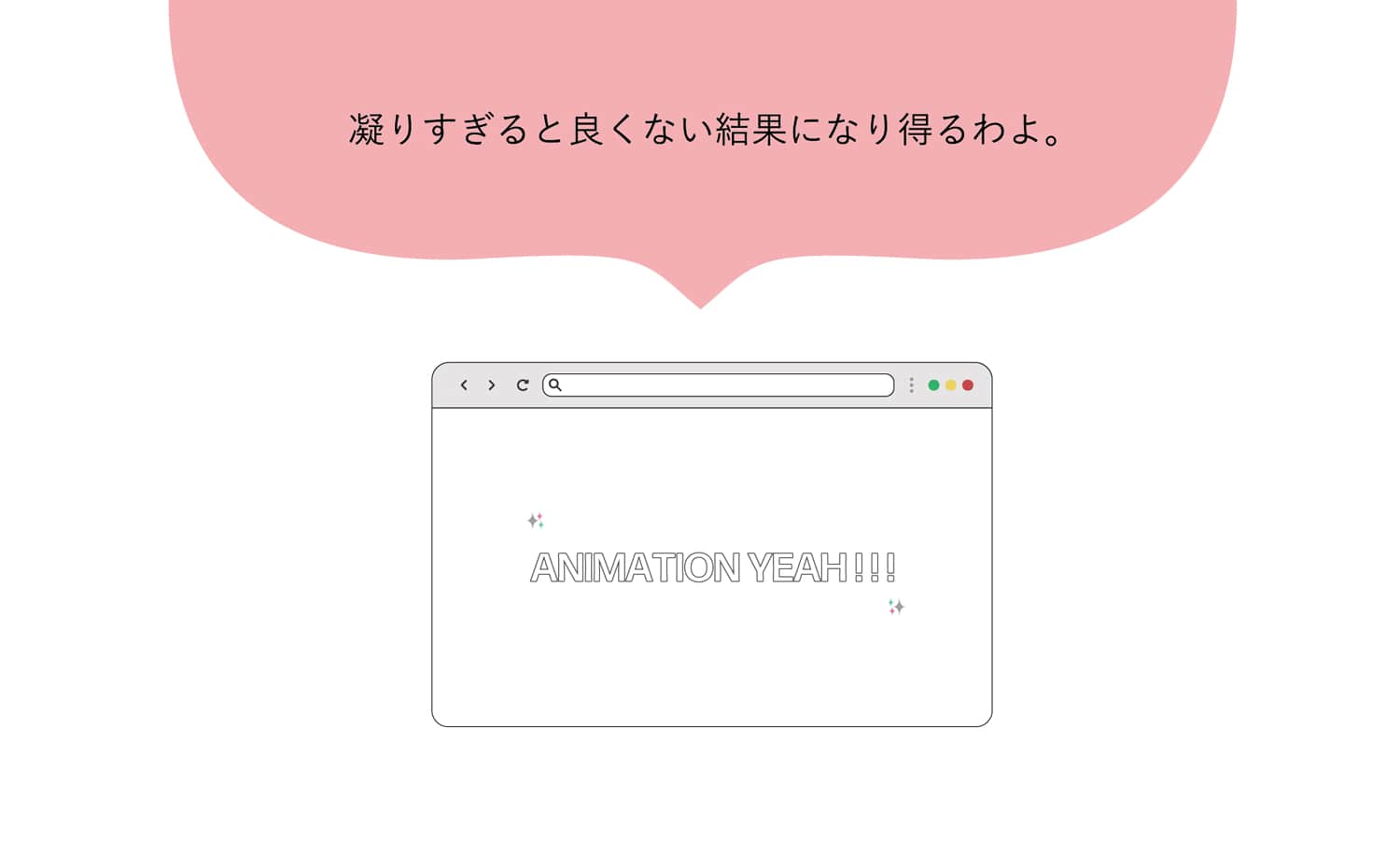
ファーストビューとは、webサイト、主にTOPページへ接続された時に表示される領域、内容を指します。以下の画像は、以前の私のポートフォリオサイトのTOPページ画像です。

赤枠部分を見てください。表示したいテキストがツールバーにかぶってしまってますね。
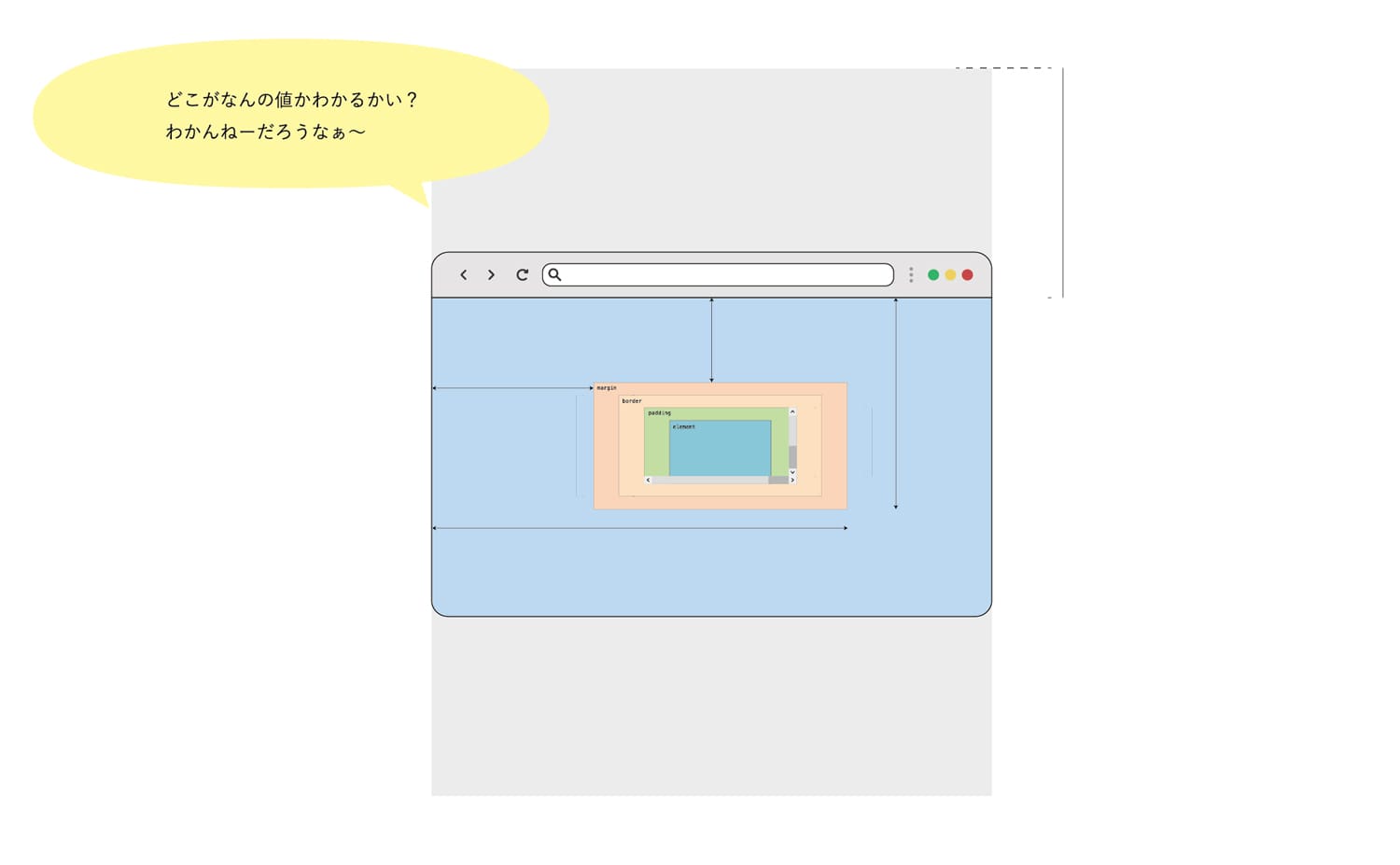
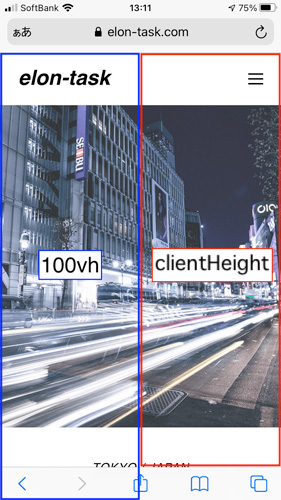
次にJavaScriptでclientHeight設定をした後のファーストビューを確認しましょう。
htmlのclientHeightとは、Window インターフェイスの読み取り専用プロパティで、ウィンドウの内部の高さをピクセル単位で返します。水平スクロールバーがあれば、その高さを含みません。(mozilla web documentから引用)

ツールバーにかぶらず表示されました。この理由は以下の通りです。

こうやって見るとわかりやすく理解できそうですね。
いかがでしょうか?簡単ですよね?100vhだとツールバーにかぶってしまいます。ブログなどの投稿記事ではファーストビューデザインへのこだわりを入れることは少ないかもしれませんが、コーポレートサイト等のTOPページは細部までこだわりながらデザイン設計することになります。インパクトが重要だからです。
では実装のためのコードを紹介します。
【JavaScript】
- let vh = document.querySelector('html').clientHeight;
- document.querySelector('header').style.height = vh + 'px';
たったこれだけです。この例ではファーストビュー全体をheaderタグで扱っていて、JavaScriptでheaderのプロパティを設定しています。CSSではheight設定を入れていません。
これでファーストビューの設定がうまく行きました。しかし問題がないわけではありません。
通常、JavaScriptはfooter手前で読み込むため、JavaScriptでCSSを設定をすると、head内で読み込んだCSSを上書きします。特定の条件、例えばレスポンシブでvwが768px以上の時はheightを100pxにしたい、などといった場合はやはりCSSでプロパティ設定するほうが簡単かつ便利だったりします。(以前、それが原因で意図したスタイリングができなかったことがありました。)そこで使用するのが、CSSのカスタムプロパティです。
CSSでカスタムプロパティとして登録する
カスタムプロパティって何ですか?
文字通り、プロパティの内容を自分の好きな値として登録することです。まず、:rootを使って以下のように初期登録します。
【CSS】
- :root {
- clientHeight: 0px; /* 初期化なので値はなんでも構いません */
- }
そして、使う時はvarで以下のように記述します。
【CSS】
- header {
- height: var(--clientHeight); /* この場合headerの高さは初期登録した値の0pxになります */
- }
clientHeightプロパティはCSSにはありませんが、JavaScriptのsetProperty関数を使うと、CSSのプロパティとすることができます。
これがいわゆるカスタムプロパティってやつです。便利ですね!
【JavaScript】
- let vh = document.querySelector('html').clientHeight;
- document.documentElement.style.setProperty('--clientHeight', vh + 'px');
第一引数はCSSの:rootで登録した登録名(変数)です。
第二引数はhtmlのclientHeightの値です。この例では変数vhに代入しているのでvhを使います。
今回のまとめ
今回はスマホファーストビュー表示のためのheight設定を紹介しました。少しでも皆さんの参考になれば幸いです。最後まで読んで頂き、ありがとうございました。
JavaScriptのclientHeightプロパティを使う
CSSのカスタムプロパティを使う