web site
2023.03.07(更新)
【ページロード高速化】Google Fontsをサーバーにアップする方法

Google Font で好きなwebフォントを使いたい ! でもサイトの表示速度が遅くなるの ? どうしよう ?
こんなお悩みに答えていきます。
本記事の内容
- Google Font 遅延の原因
- Google Font 高速化の方法
本記事を対象とする方
- Webデザイナー
- Webエンジニア
- Webディレクター
- Webサイトの管理者
この記事を書いている僕はプログラミング歴1年11ヶ月です。webエンジニアとして”社内転職”に成功しました。
Google Font 読み込み遅延の原因
結論から言うと、GoogleフォントのCSSファイルをダウンロードする仕組みが遅延の原因です。
どういうことか説明していきます。
皆さん、Googleフォントを使う際、htmlファイルのheadタグ内に下記コードを記述していませんか?
【example.html】
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500&display=swap" rel="stylesheet">
Google Font は特定のwebサーバーにCSSファイルが置いてあって、そのファイルをダウンロードすると、スタイルが適用される仕組みです。
これはつまり、リクエスト→レスポンス→ダウンロードという手順を踏むことを意味します。図にすると下記のようなフローになります。

サーバーへのリクエスト通信が発生する上に、ファイルのダウンロードが終わらないと、ブラウザのレンダリングが始まらないことが、遅延する原因になるのですね。
レンダリングとは?
rendering、描画と訳されます。
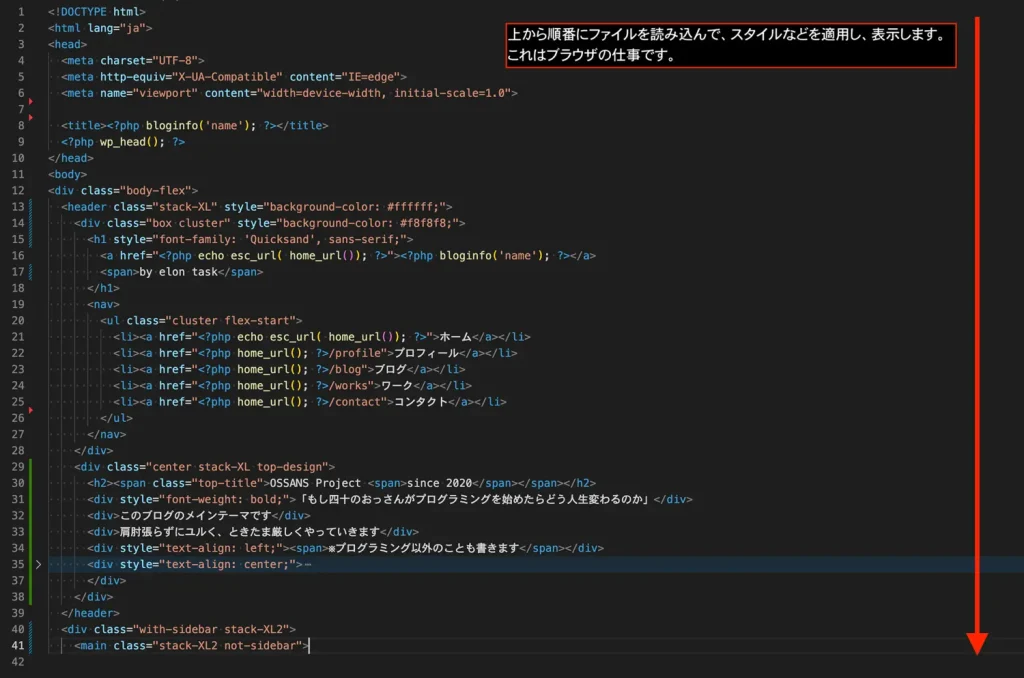
Webサイトにおいては、htmlなどのファイルに記述されているコードを上から順番に読み込んで、ブラウザに描画(表示)することを指します。
 ※上から順番に読み込む
※上から順番に読み込む
高速化の概要
Google Font が遅延となる原因は、リクエスト・ダウンロード・レスポンスの仕組みということがわかりました。
逆にこれらをなくせば原因を排除できるのでは?でもそんな方法あるの?
結論、あります。
シンプルに言うと、サーバーにそのフォントをアップロードしてしまえば良いのです。ではなぜサーバーにアップすると原因を排除できるのか?
webサイトで目にするフォントは、そのブラウザがそのフォントをサポートしていれば表示できますし、サポートしていなければ表示できません。
サポートしていないものは、外部フォントとして取り扱われます。
外部フォントである以上、どこからか引っ張ってこなくてはならない。
引っ張ってくる際に、すでにダウンロードされたフォントファイルが、そのサイトのwebサーバー内にあったらどうでしょう?
遅延する原因となっていたリクエスト・レスポンス・ダウンロードがなくなりますね。

これが高速化の概要となります。
実践方法
では、具体的にどうやってやるのか、その方法を説明していきます。
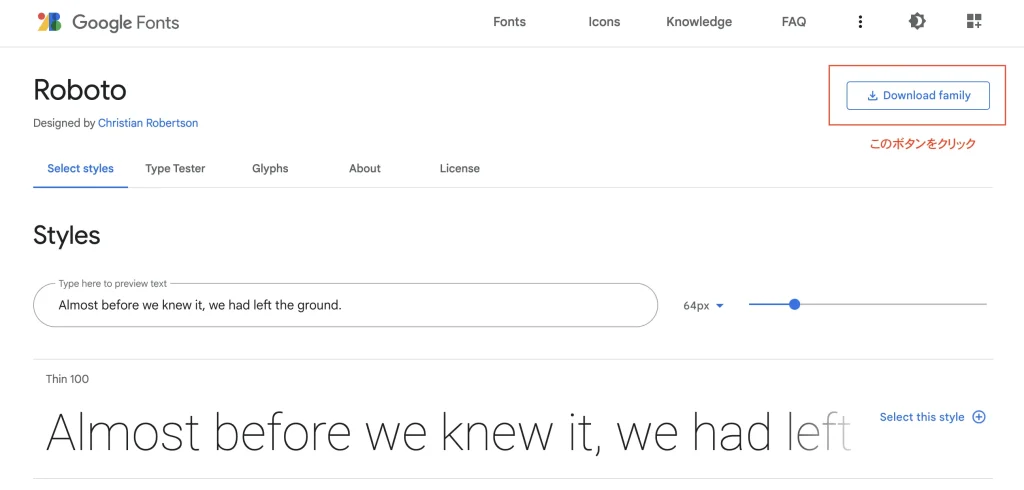
まず、Google Font サイトにアクセスして、使いたいフォントをダウンロードしてください。ダウンロードは右上のボタンから可能です。
 ※右上のボタンをクリックするだけです
※右上のボタンをクリックするだけです
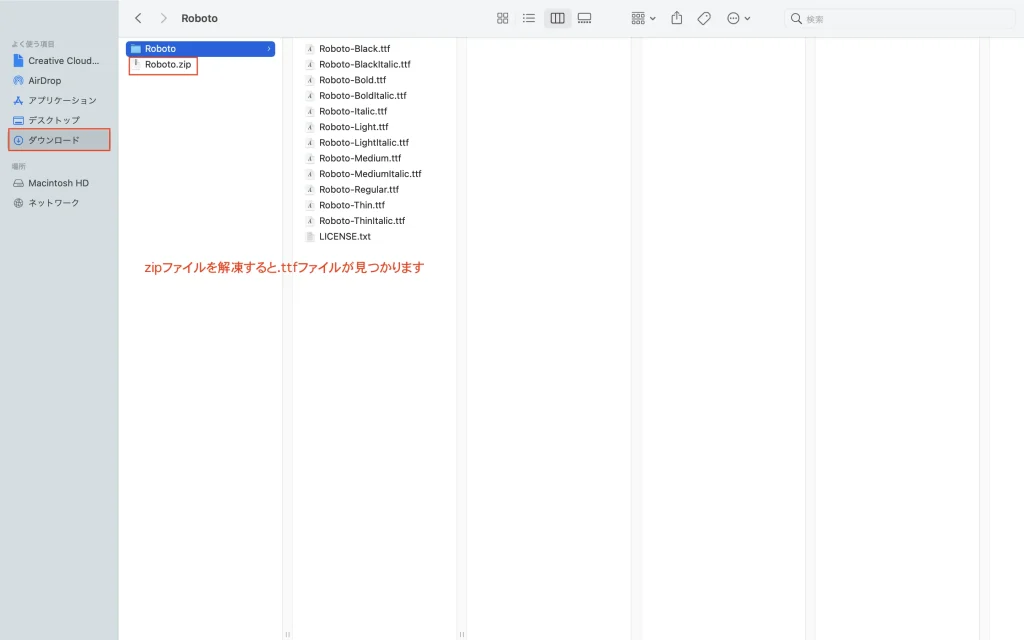
ダウンロードしたファイルは、.ttfという拡張子がついています。
 ※このデモのPCはmacです
※このデモのPCはmacです
これをサーバーにアップして、一件落着!!!
とはなりません。
やることはもう三つあります。
- フォントのライセンス関係を確認する
- フォントファイルをコンバートする
- CSSファイルにwebフォントを登録・設定する
フォントのライセンス関係を確認する
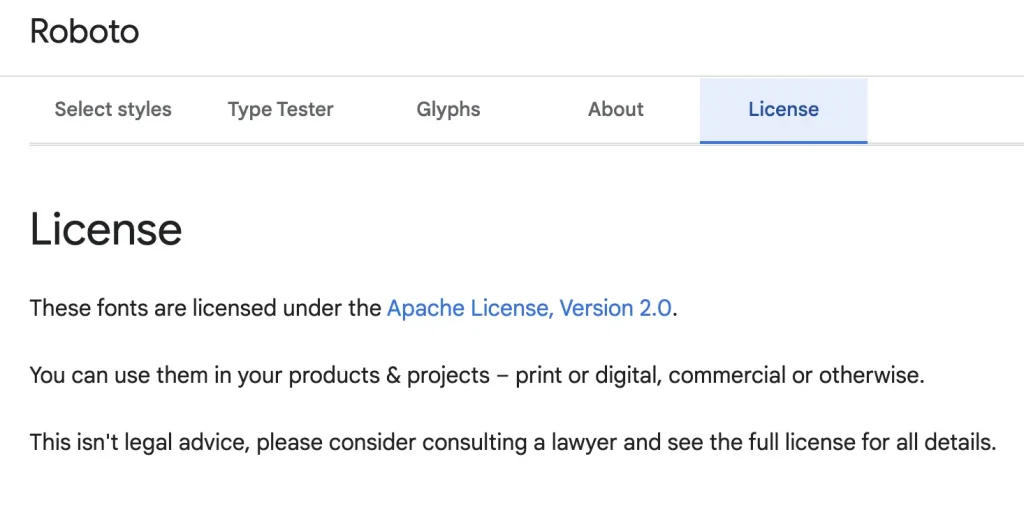
Google Fontは、Google社が提供する完全無料・登録不要のWebフォントサービスです。商用利用もできるため、幅広く活用できますが、権利関係(「商用利用の可否」「利用できるWebページの種類」「再配布」などに関する規約)は念の為確認しておきましょう。この癖をつけておくと、Google Font以外のwebフォントを使用する場合にも重宝します。
 ※Licenseをチェックする癖をつけましょう
※Licenseをチェックする癖をつけましょう
フォントファイルをコンバートする
フォントファイルと一口に言っても実は様々なものがあります。パソコン用に適しているもの、web用に適しているもの、対応しているブラウザの違い、などがあり、それによってファイルの拡張子が異なります。
各フォントファイルの詳細は下記サイトで詳しく説明されています。めんどくさがらずに読むと、エンジニアとして少し成長します。
ダウンロードしたttfファイルをコンバート(変換すること)する方法はいくつかありますが、WOFFコンバータというソフトウェアを紹介します。
まずこちらのサイトにアクセスして、ソフトをインストールしてください。
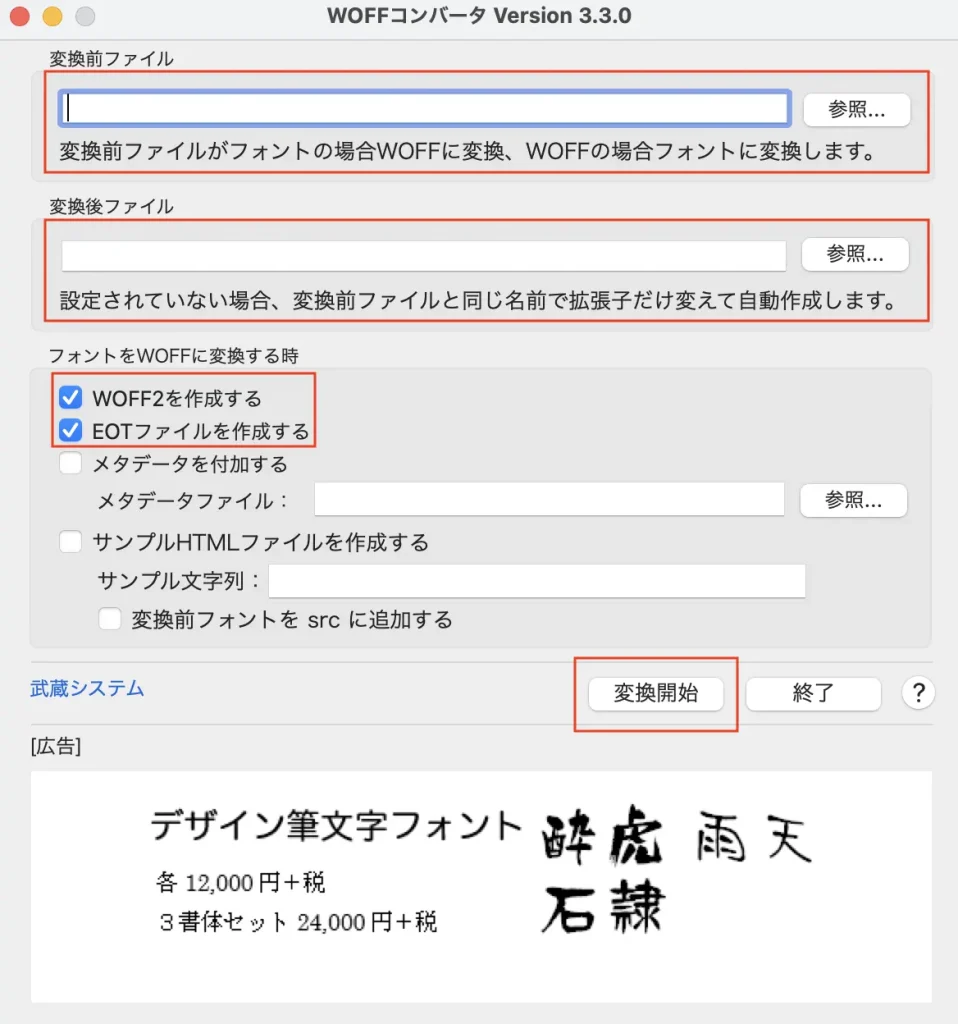
インストールが終わったらソフトを起動します。
 ※使い方は非常にシンプルかつ簡単です
※使い方は非常にシンプルかつ簡単です
- 変換するファイルを選択します
- 変換後のファイルの保存場所を指定します
- WOFF2とEOTにチェックを入れます
- 変換開始をクリックすれば、瞬時に変換が終了します
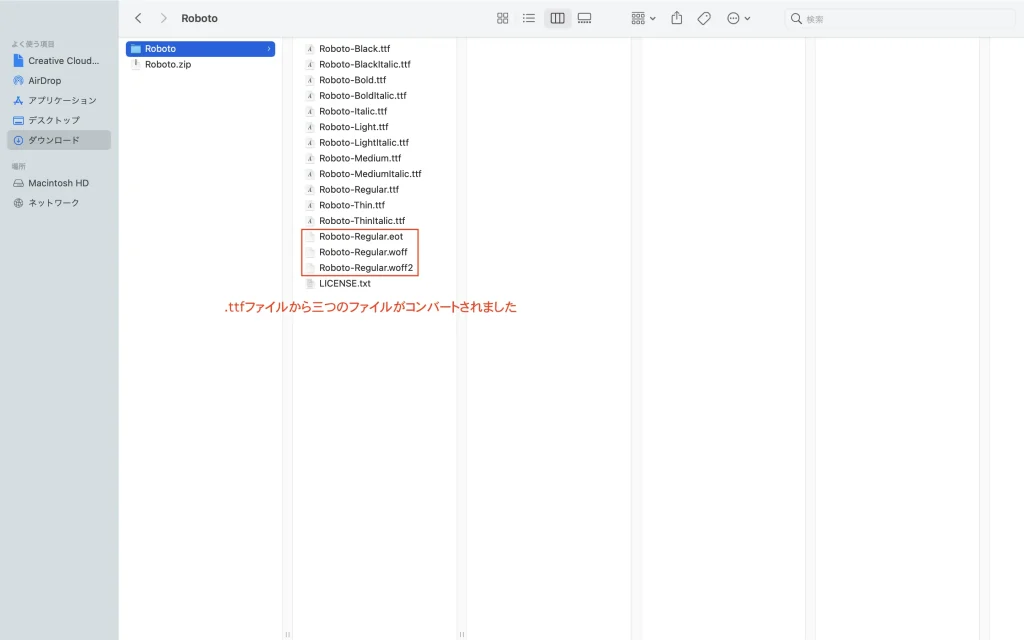
 ※コンバート完了
※コンバート完了
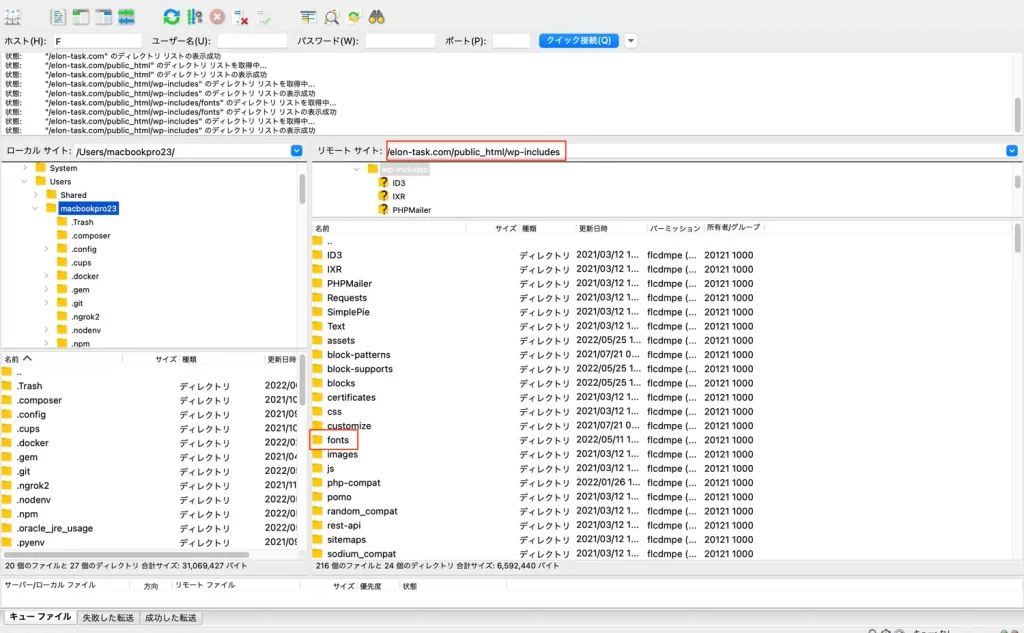
コンバートしたファイルは、webサーバーにアップします。当サイトはWordPressを使用しているので、今回はその方法を紹介します。FTPでサーバーに接続し、wp-includes/fontsディレクトリの中に入れます。
 ※自分がわかりやすければどのディレクトリでも良いです
※自分がわかりやすければどのディレクトリでも良いです
CSSファイルにwebフォントを登録・設定する
さて、ここまで来たらもう一息です。サーバーにアップしたフォントファイルをCSSの@font-faceクエリを使って、オリジナルフォントとして取り扱えるようにします。
適用したいCSSファイルに次のように記述してください。
【style.css】
- @font-face {
- font-family: "Quicksand";
- font-display: swap;
- src:
- url("https://example.com/wp-includes/fonts/Quicksand-Bold.woff2")format("woff2"),
- url("https://example.com/wp-includes/fonts/Quicksand-Bold.woff")format("woff"),
- url("https://example.com/wp-includes/fonts/Quicksand-Bold.eot")format("eot"),
- url("https://example.com/wp-includes/fonts/Quicksand-Bold.ttf")format("truetype")
- ;
- }
urlでは、ファイルのパスを指定しますが、wordpressを利用されている方は、example.com部分をご自身のサイトURLに置き換えてください。
あとは、適用したい要素にfont-family: “Quicksand”;を指定すると、サーバーにアップしたフォントファイルを通して、ブラウザがフォントを適用してくれます。
なお、@font-faceではfont-weightなども設定できるので、気になる方はMDNで詳細をご確認ください。
@font-faceで設定したフォントは、cssファイルだけでなく、htmlファイルやjsファイルからでもアクセス可能です。例えば下記のような記述でも適用されます。
【index.html】
- <div style="font-family: Quicksand;">Quicksand</div>
【main.js】
- document.querySelector('div').style.fontFamily = "Quicksand";
本当に高速化されたのかを確認するには、PageSpeed Insightsで確認すると良いでしょう。スコアが上がっているはずです。
今回のまとめ
今回はGoogle Fontを使いつつ、webサイトの表示速度を上げる方法を紹介しました。最後までお読み頂きありがとうございました。
最低限、リクエスト・レスポンスの仕組みは理解する
フォントライセンスは念の為確認しておく
Google Fontをダウンロードし、コンバートしてサーバーにアップする
@font-faceを使ってカスタムフォントとして登録する