web site
2022.09.01(更新)
こうしたら速くなった!画像を圧縮してWebページ表示速度を上げる方法

画像を最適化して、ページ表示速度を上げるには、具体的にどうやればいいの?
こんなお悩みに答えていきます。
本記事の内容
- JPEG最適化の実践方法
- WebPに変換する方法
- SVGファイルの最適化の方法
本記事を対象とする方
- フロントエンドエンジニア
- Webデザイナー
- Webディレクター
この記事を書いている僕はプログラミング歴2年です。webエンジニアとして”社内転職”に成功しました。
JPEGファイル最適化の方法
JPEGファイルは下記フローで最適化していきます。早速見ていきましょう。
- JPEGファイルを用意
- Photoshopでサイズ調整
- web用として保存
- 画像圧縮ツールを使用
順番に説明していきます。
JPEGファイルを用意
まずは使いたいファイルを用意します。今回説明用として使用する画像は、Unsplash(https://unsplash.com/)というフリー素材を提供しているサイトから引っ張ってきました。
 ※商用利用OKのフリー素材です
※商用利用OKのフリー素材です
Photoshopでサイズ調整
サイズ調整の方法ですが、縦横の比率を考慮して調整します。映像に使用される16:9のアスペクト比などが有名ですが、今回は黄金比(1:1.618)で調整するやり方を解説します。
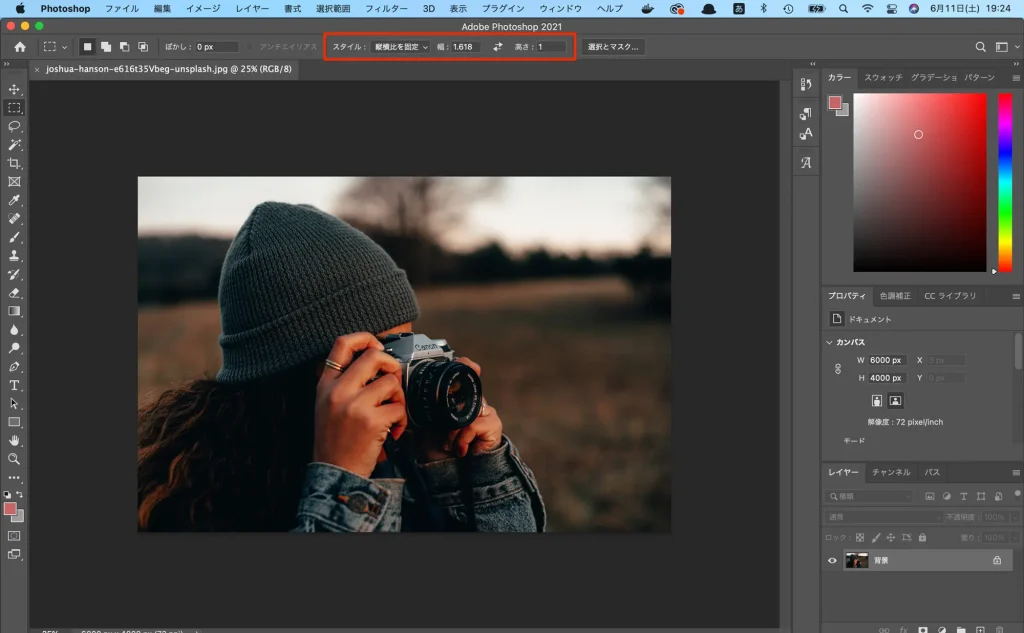
ツールバーから長方形選択ツールをクリックし、オプションバーにあるスタイルの「縦横比固定」選びます。幅と高さを入力できるので、それぞれ数字を入れます。
 ※比率によって印象が変わります
※比率によって印象が変わります
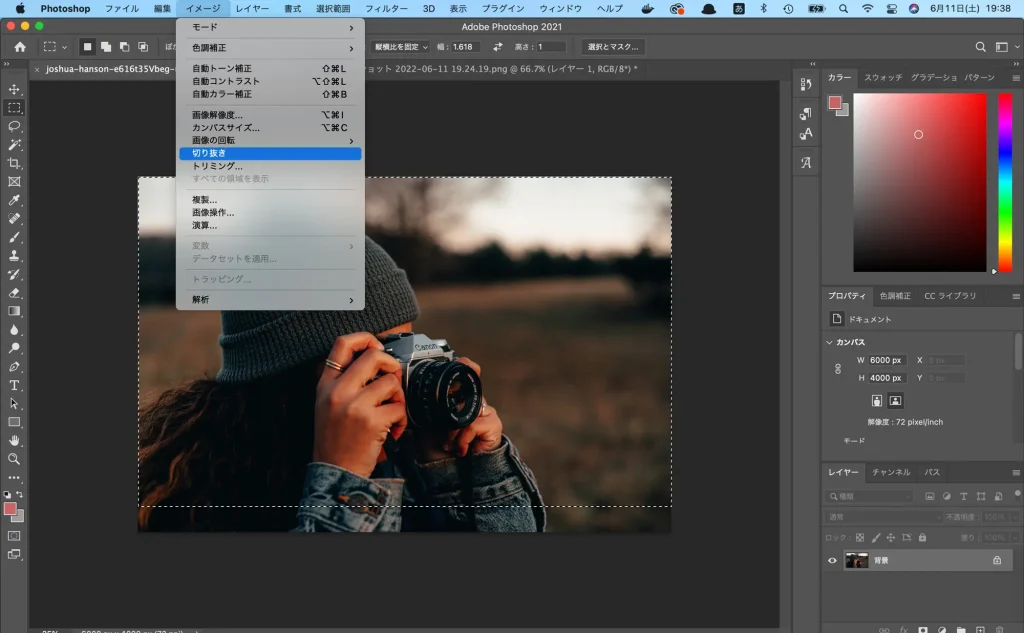
入力したら、左上からマウスを動かして範囲を選択。メニューバーのイメージをクリックし、「切り抜き」で画像を切り抜きます。
 ※1:1.618で切り抜きます
※1:1.618で切り抜きます
Web用として保存
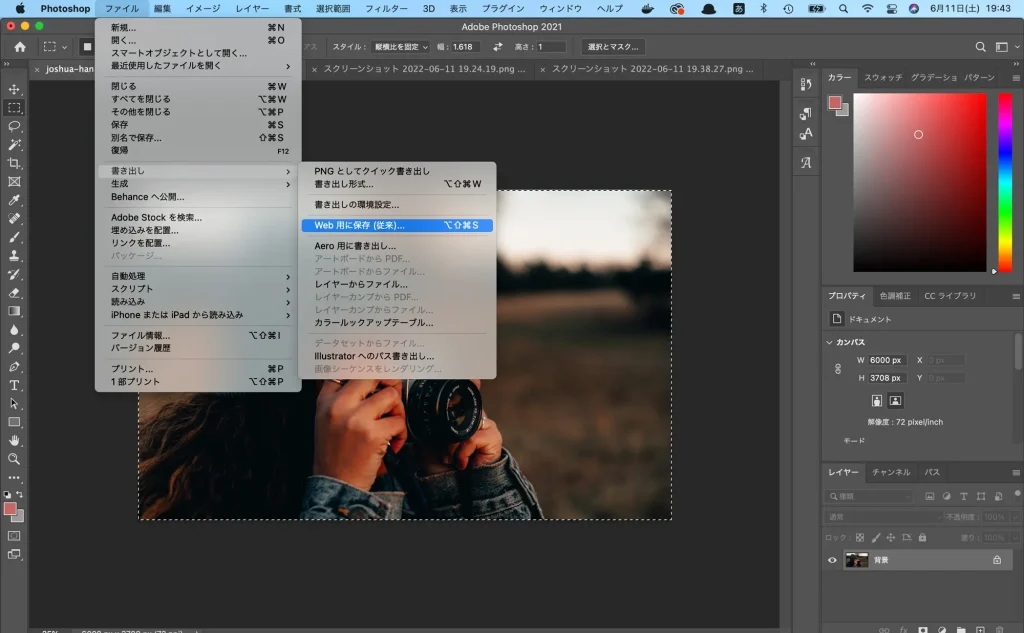
切り抜いたら画像を保存します。メニューバーのファイル→書き出し→Web用に保存を選択します。
 ※画像を保存します
※画像を保存します
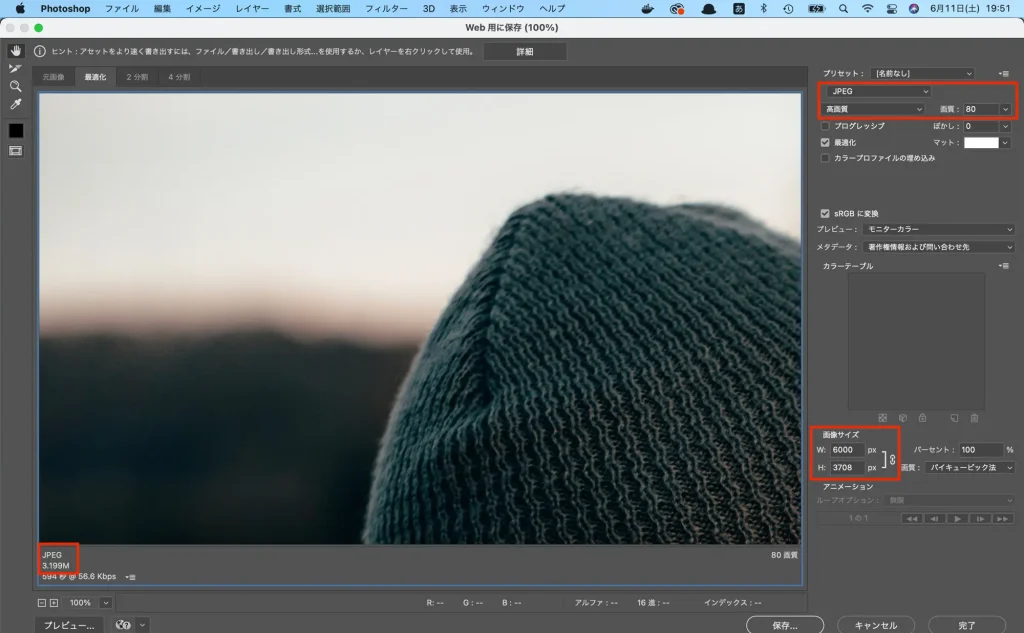
保存形式はJPEG。Web用画像であれば、画質は高画質・画質80程度で十分かと思います。画質設定の次は、画像サイズ設定です。これは画質設定より重要です。
現状だと、W6000px H3708px 、ファイル容量が3.199Mです。これはWeb用としては無駄に大きいので、W1000px H618px にします。隣のクサリマークで縦横比を固定にするか、別々の設定にするか選択できますが、固定のままにしてWを入力すると、Hは自動で計算されます。
サイズは使用したい大きさに設定すれば良いので、W1000px H618pxが正解ではありません。Webサイトのレイアウトに合わせて適宜調整してください。画像サイズの調整も最適化の一つとなります。
 ※画質はお好み、サイズはレイアウトに適した設定にします
※画質はお好み、サイズはレイアウトに適した設定にします
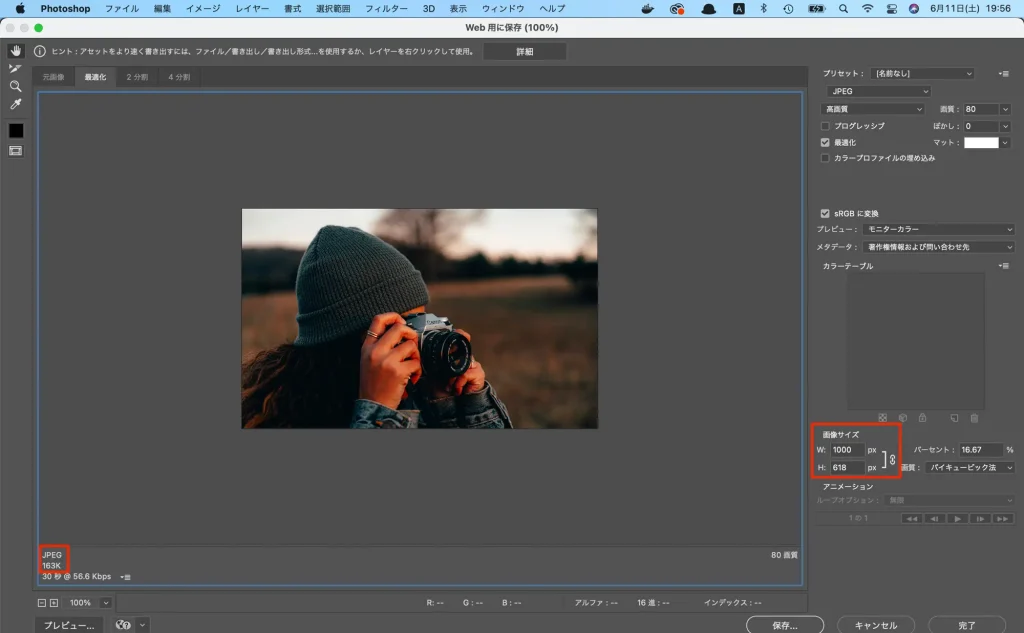
画像サイズ設定で、Wに1000と入力しエンターキーを押すと、画像サイズがW1000px H618pxの場合のプレビューが映し出されました。同時にファイル容量が163K(KB)まで減っていることがわかります。これにて画像最適化の第一弾が終了です。画像を任意の場所に保存してください。
 ※画像最適化の第一弾が終了です
※画像最適化の第一弾が終了です
画像圧縮ツールを使用
先程保存した画像を圧縮して、さらにファイル容量を小さくします。
通常、画像を圧縮すると画質も荒くなってしまうのですが、ファイル圧縮アルゴリズムを用いて、画質を保ったまま圧縮できるツールを使用します。
ツールはいくつかありますが、僕が愛用しているOptimizilla(https://imagecompressor.com/ja/)というブラウザ上で使える無料ツールをご紹介します。
URLにアクセスして、画像ファイルをドラッグ&ドロップしてください。
 ※ファイルをドラッグ&ドロップします
※ファイルをドラッグ&ドロップします
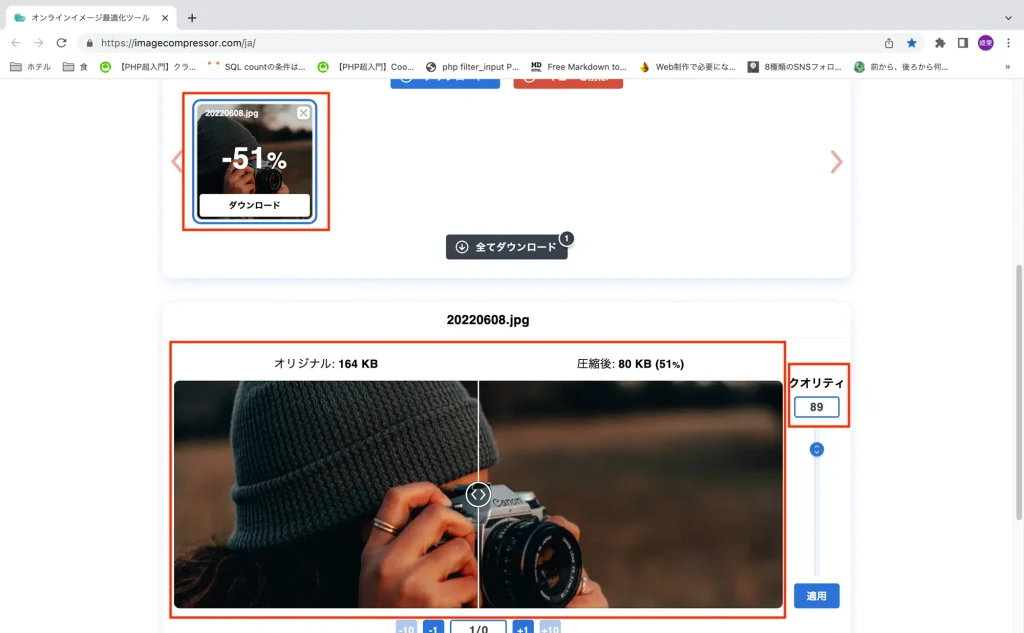
ドラッグ&ドロップすると、瞬時に圧縮がかかり、元のファイルから51%も容量が少なくなったことがわかります。プレビューでは、元のファイルと圧縮後ファイルの画質が具体的に確認できます。さらに、右横のクオリティバーで画質とファイル容量を調節できます。
数字が低いとファイルは軽くなりますが、当然画質も荒くなります。今回は特にデフォルトの設定で圧縮したところ、クオリティが89になっていました。
 ※ファイル容量が半分も削減できました
※ファイル容量が半分も削減できました
では、圧縮前と圧縮後の画像を比べてみましょう。
 ※圧縮前のファイルです
※圧縮前のファイルです
 ※圧縮後のファイルです
※圧縮後のファイルです
いかがでしょうか?画質が変わっていません!これが画像最適化の第二弾です。
今回のファイルはJPEGを使用していますが、PNGデータにも適用可能です。
WebPに変換する方法
続いてWebPに変換する方法を紹介します。WebPとはなんぞや?という方は下記記事をご覧ください。
WebPに変換するには、ブラウザで使える無料サービス、Squoosh(https://squoosh.app/)というサービスを利用します。使い方は非常に簡単です。
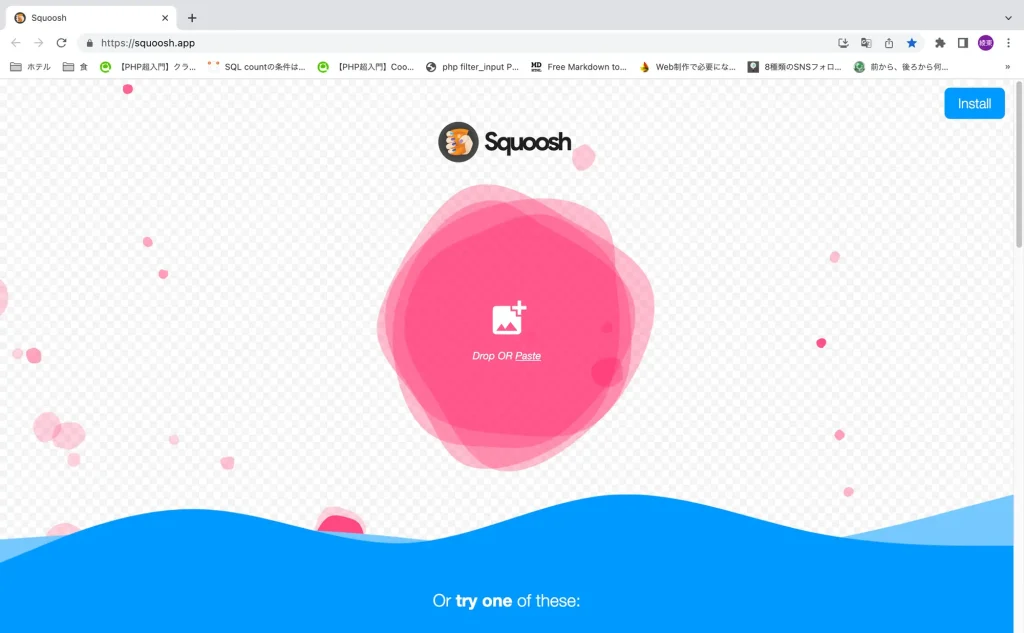
URLにアクセスして、トップページに変換したいファイルをドラッグ&ドロップします。
 ※トップ画面にファイルをドラッグ&ドロップします
※トップ画面にファイルをドラッグ&ドロップします
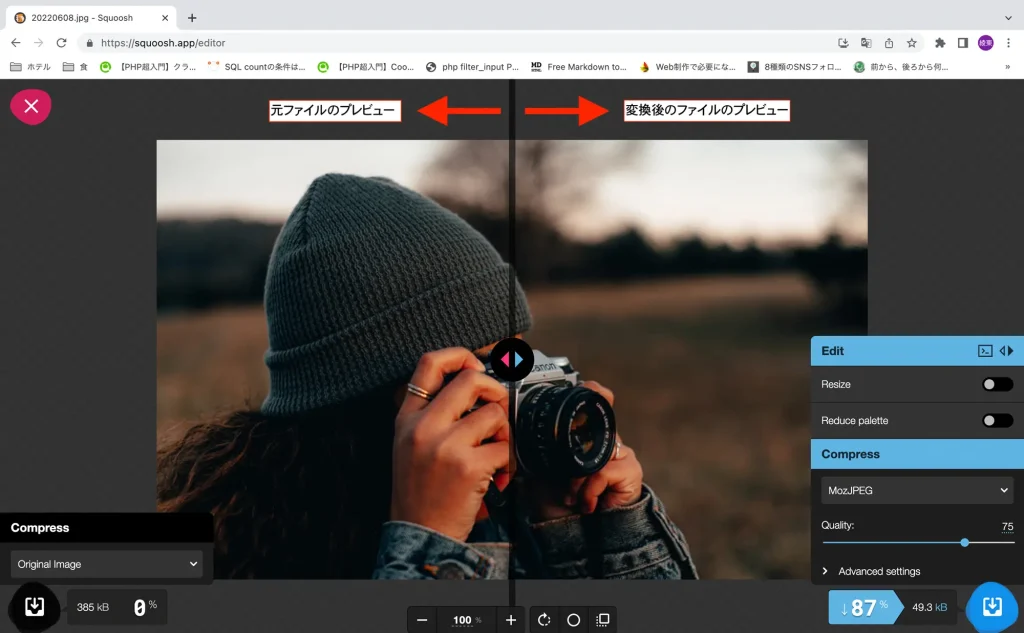
ドラッグ&ドロップするとファイルが開きます。左側がオリジナルファイル、右側が変換後のファイルプレビューとなっています。
 ※右と左のプレビューで確認
※右と左のプレビューで確認
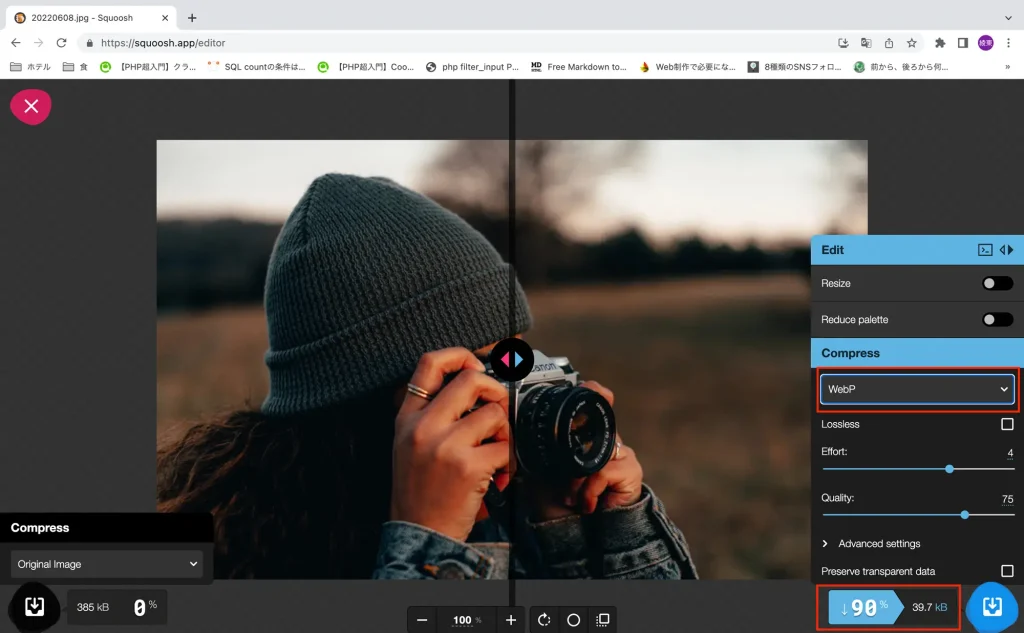
ファイルが表示されたら、Compressの下のセレクトボックスをクリックしてWebPを選択します。すると、WebPファイルに変換後のファイル容量が表示され、元ファイルよりどのくらい容量が圧縮できたのか確認できます。
 ※この例では90%も圧縮できています
※この例では90%も圧縮できています
もし、画質と容量を調整した場合は、Qualityのツマミで調整してください。数字が低ければファイル容量が軽くできますが、画質が荒くなります。好みに合わせて適宜調整してください。あとは任意の場所にてファイルを保存して終了です。これにてWebPファイル変換は終了となります。
ここで一つ疑問が浮かびます。先程のセクションで紹介した、jpgを圧縮した場合のファイル容量は、約83KBでした。今回WebPファイルに変換した場合の容量は、39.7KBです。容量だけで考えると、WebPファイルに軍配が上がりますが、画質はどちらのほうが良いのか、非常に気になります。
ということで両者を比較してみましょう。
 ※jgpを圧縮したファイルです
※jgpを圧縮したファイルです
 ※WebPに変換したファイルです
※WebPに変換したファイルです
いかがでしょうか?
どちらがどちらか見分けがつかないですね !
GoogleのPageSpeed Insightsでは、次世代フォーマットの画像を使用することが推奨されます。これはWebPファイルを積極的に使用しましょうという意味でして、事実、使用するとスコアが上がります。
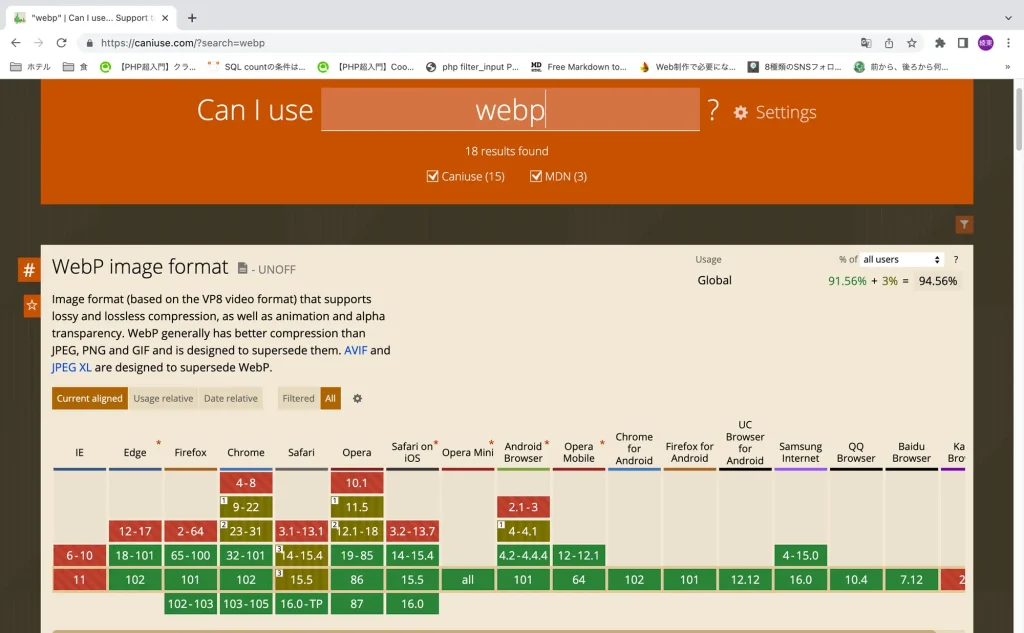
WebPファイルはサポートしているブラウザが増えているので、使用する価値はあります。しかしながら、各ブラウザの対応状況を確認してみると、対応していないブラウザのバージョンも結構あります。
 ※WebP対応ブラウザの一覧です
※WebP対応ブラウザの一覧です
WebPファイルを使いたいけど、Webサイトのターゲットが使用するブラウザの状況を想定すると、断念せざるを得ない可能性もあります。それではせっかくの良いリソースが勿体無いですね。ぜひ覚えて頂きたいことは、基本的にWebPファイルを使用する場合は、ブラウザがサポートしていればWebPファイルを使う、サポートしていなければ代替JPEGファイルを使う、といったコーディングが必要となります。
それを反映したのが下記コードです。
- <picture>
- <source srcset="example.webp" type="image/webp">
- <img src="example.jpg" alt="exampleの画像">
- </picture>
HTMLのpictureタグを使います。これはかなり便利なタグでして、CSSに頼らずともレスポンシブ対応も可能となります。
どういうことかと言うと、ブラウザがpictureの子source要素を優先して取り込み、そのsourceがなかった場合に後述されたimgを取り込む仕組みになっています。
上記のコードの例で言えば、まずブラウザはexample.webpを探し、仮にそのファイルがなければ、example.jpgを取り込みます。今回はsource要素を一つしか記述してませんが、複数入れることも可能です。
先程説明したようにレスポンシブな対応もできるので、気になる方はMDNのpictureタグにて詳細を確認してください。使い方は簡単ですし、覚えておいて損は全くありません。
以上がWebPファイルに変換する方法となります。
SVGファイルの最適化の方法
最後にSVGの最適化の方法を紹介して終わりにしたいと思います。ブラウザで圧縮するやり方もありますが、今回はコマンドで圧縮する方法を紹介します。
コマンドがわからないという方は、ブラウザで使える無料アプリケーションがあるので、下記サイトにアクセスしてください。
SVGファイルの最適化はNode.jsで動作するツール、svgo(https://github.com/svg/svgo)を利用します。
svgoを利用するには、事前にNode.jsのインストールが必要です。Node.jsって何?インストールってどうやるの?という方は参考外部記事を貼っておきますので、まず先にご覧ください。
SVGファイルの最適化のフローは下記の通りです。
- npmでsvgoをインストール
- svgoでsvgファイルを圧縮
では早速svgoをインストールしましょう。Node.jsをインストールすると、同時にnpmもインストールされます。npm(Node Package Manager)とは、Node.jsのパッケージを管理するためのツールです。svgoのインストールは、npmを利用して行います。
パッケージとは、いくつかのモジュール(実現したい処理が機能するようにまとめられたもの)をまとめたものを指します。
Macのターミナルを開き、以下コマンドを入力してください。
【ターミナル】
- npm -g install svg
しばらくコマンドが勝手に動くかと思いますが、コマンドが止まればインストール終了です。
実際にインストールされているか、下記コマンドで確認してください。
【ターミナル】
- svgo -v
バージョンの数字が表示されていたらインストールが成功している証です。
今回はsvg-minというディレクトリにexample01.svg,example02.svg,example03svgというファイルが置いてある想定で進めていきます。
まずは、圧縮したいSVGファイルが置いてあるディレクトリまで移動します。
【ターミナル】
- cd svgo-min
1ファイルだけ圧縮したい場合は次のようにコマンドを叩きます。
【ターミナル】
- svgo example01.svg -o example01.min.svg
実行後は、同じディレクトリに、example01.svgがexample01.min.svgというファイル名になって保存されます。次にディレクトリ内にあるSVGファイルを全て圧縮する方法を見てみましょう。以下のようにコマンドを叩きます。
【ターミナル】
- svgo -f svg-min
このコマンドの場合は、svg-minディレクトリにある全てのSVGファイルが圧縮されます。ファイル名は圧縮前のままです。
その他にも様々なオプション設定があるので、svgo(https://github.com/svg/svgo)で確認してみてください。
今回のまとめ
今回は画像最適化して、ページ表示速度を上げる方法を紹介しました。最後まで読んで頂きありがとうございました。
JPEG、WebPファイルを圧縮する場合は、ブラウザの無料ツールが便利
SVGファイルはNode.jsのパッケージ「svgo」が便利