JavaScript
2023.02.21(更新)
【お手軽だった!】画像クリックで拡大画像をポップアップ表示する方法

画像をクリックすると拡大画像が表示されるあれ!実装したいけどやり方わからない…。
こんなお悩みに答えていきます。
本記事の内容
- 画像クリックで拡大画像をポップアップ表示する方法
- JSライブラリー「Lightbox」の使い方
- プラグインなし 生JSで実装してみた
本記事を対象とする方
- フロントエンドエンジニアを目指す方
- Webディレクターを目指す方
- Webデザイナー
この記事を書いている僕はプログラミング歴2年3ヶ月です。webエンジニアとして”社内転職”しました。
ライブラリーの「Lightbox」を使う方法
まず最初に「Lightbox」とは何かを説明していきます。
Webページにある画像をクリックして、拡大画像をポップアップ表示させるには、CSSとJavaScriptの知識が必要になります。
普通に考えればそのコードを自分で書いて実装します。ただ、こういう挙動はよく使用され、その度にコードを書いたり、コピペするのは面倒ですよね。
世の中は大変便利なものでして、自分でCSS,JavaScriptの 準備をせずとも手軽に実装できるライブラリーというものが開発されております。
ライブラリーとは、関数やクラスが記載されており、実現したい処理が機能するようにまとめられていて、一つのアプリケーションとしてインストールできるようにしたもののことを言います。ライブラリーには様々なものがありますが、今回ご紹介するのが「Lightbox」というライブラリーです。「Lightbox」を利用することで誰でも簡単にポップアップ画像表示が実装できてしまいます。
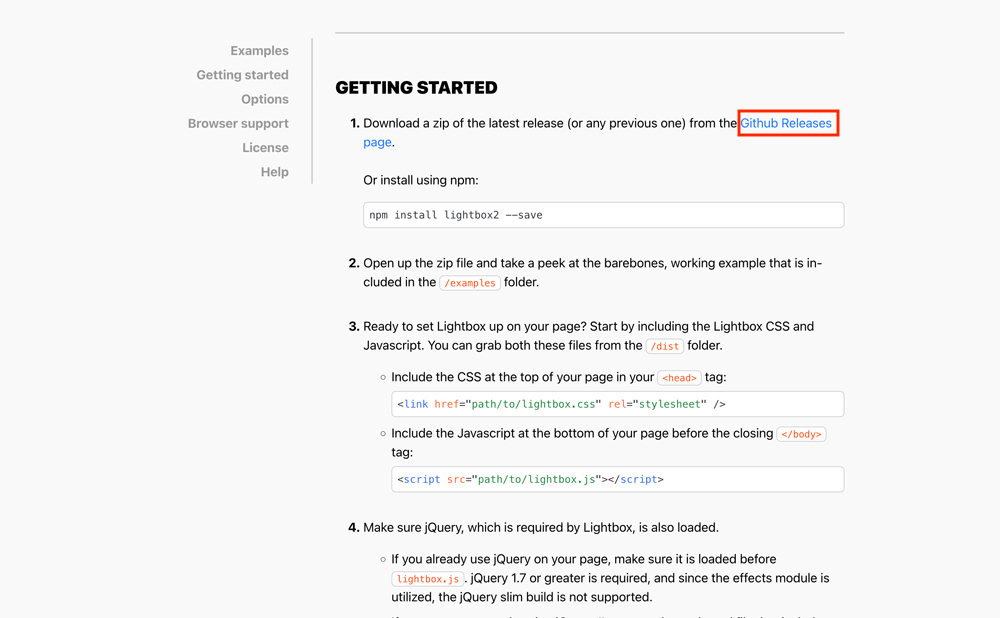
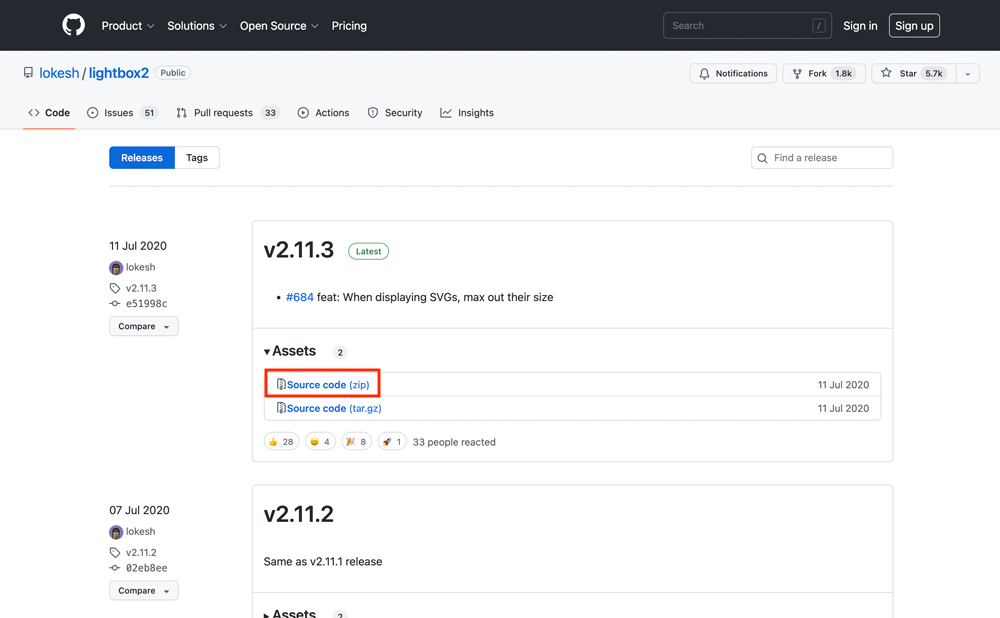
では早速「Lightbox」を使っていきましょう。まず「Lightbox」公式サイトに飛んで、ソースファイルをダウンロードします。




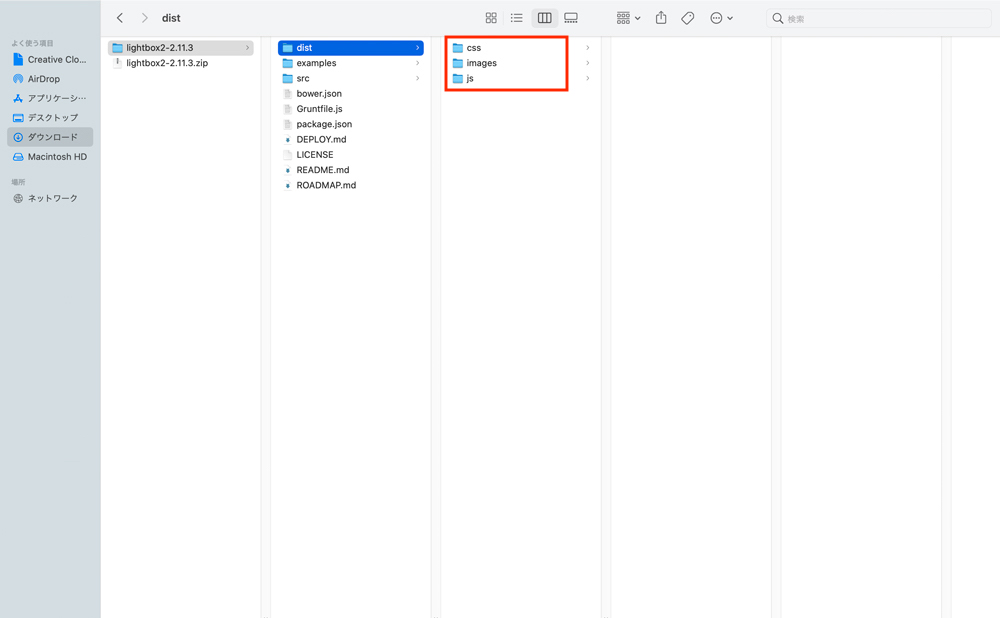
ダウンロードが終わったら、使用するファイルの読み込みを行います。使用するファイルは、lightbox.css(もしくはlightbox.min.css)、lightbox.js(もしくはlightbox.min.js)の2つです。
基本的に「Lightbox」を使用するには、jQueryが必要ですが、jQueryがない方でも対応できるファイルがあります。それが、lightbox-plus-jquery.js(もしくはlightbox-plus-jquery.min.js)です。
ただ、このように親切なファイルを用意してくれているライブラリーばかりではないので、jQueryをインストールしておくことをオススメします。
CSSファイルは<head>タグ内に、JSファイルは<body>タグが閉じる直前で読み込みます。以下のコードをコピペすれば読み込みは完了です。
- <link rel="stylesheet" href="css/lightbox.css">
- <script src="js/lightbox.js" type="text/javascript"></script>
さて、これで準備が整いました。あとは以下のコードのようにすればOKです。
- <a href="images/lbimg.jpg" rel="lightbox"><img src="images/lbimg.jpg" alt=“ライトボックスイメージ”></a>
このようにポップアップさせたい画像をaタグで囲うだけです。ポイントは、aタグのhref属性に使用したい画像ファイルを指定し、rel属性をlightboxにすることです。これだけでポップアップ表示を実装できます。スタイリングは好みに合わせてlightbox.cssで調整可能です。
ちなみに、ポップアップさせる画像が複数ある場合は、下記のようにグループ化することも可能です。
- <ul>
- <li><a href="lbimg1.jpg" data-lightbox="sample" data-title="サンプルイメージ1"><img src="lbimg1.jpg" alt="サンプルイメージ1"></a></li>
- <li><a href="lbimg2.jpg" data-lightbox="sample" data-title="サンプルイメージ2"><img src="lbimg2.jpg" alt="サンプルイメージ2"></a></li>
- <li><a href="lbimg3.jpg" data-lightbox="sample" data-title="サンプルイメージ3"><img src="lbimg3.jpg" alt="サンプルイメージ3"></a></li>
- <li><a href="lbimg4.jpg" data-lightbox="sample" data-title="サンプルイメージ4"><img src="lbimg4.jpg" alt="サンプルイメージ4"></a></li>
- <li><a href="lbimg5.jpg" data-lightbox="sample" data-title="サンプルイメージ5"><img src="lbimg5.jpg" alt="サンプルイメージ5"></a></li>
- <li><a href="lbimg6.jpg" data-lightbox="sample" data-title="サンプルイメージ6"><img src="lbimg6.jpg" alt="サンプルイメージ6"></a></li>
- </ul>
aタグのrel属性の代わりにdata-lightbox属性を使い、全ての画像に同じネーミングをつけてあげるとグループ化されます。グループ化された画像はカルーセルUIが自動的に付き、矢印ボタンでスライドできるようになります。さらにdata-title属性をつけると、それぞれの画像にタイトルを付与することができます。
めちゃくちゃ簡単ですよね!?
さらに「Lightbox」にはオプション設定があり、下記コードをbodyタグが閉じる前で読み込ませることで実現できます。
- <script>
- lightbox.option({
- 'resizeDuration': 200,
- 'wrapAround': true
- })
- </script>
‘resizeDuration’: 200、’wrapAround’: true の部分がオプションです。オプションには色々ありまして、公式サイトで確認できます。興味のある方は試してみてください。
ちなみに、僕はWordPressで当サイトを制作しているので、lightboxoption.jsファイルを作って、functions.phpでfooterに読み込ませています。デモページを用意しましたので下記リンクからご覧ください。今回は下記3つのオプションを設定してみました。
- lightbox.option({
- 'alwaysShowNavOnTouchDevices': true,
- 'wrapAround': true,
- 'albumLabel': "イメージ %1 (全%2枚)"
- })
生JSで実装する方法
「Lightbox」を利用するのではなく、生JSでの実装に取り組んでみました。
「Lightbox」を利用すると、とても簡単にポップアップ表示を実装できます。ただ、「この実装、Lightbox使うまでもねんじゃね?」と思ったので生JSで実装してみました。下記リンクからデモページをご覧頂けます。あくまでポップアップ表示なので、Lightboxにおけるオプション関連は盛り込んでいません。HTML,CSS,JavaScriptのコードは下記の通りです。
【HTML】
- <ul>
- <li><a href=""><img src="lbimg1.jpg" alt="サンプルイメージ1"></a></li>
- <li><a href=""><img src="lbimg2.jpg" alt="サンプルイメージ2"></a></li>
- <li><a href=""><img src="lbimg3.jpg" alt="サンプルイメージ3"></a></li>
- <li><a href=""><img src="lbimg4.jpg" alt="サンプルイメージ4"></a></li>
- <li><a href=""><img src="lbimg5.jpg" alt="サンプルイメージ5"></a></li>
- <li><a href=""><img src="lbimg6.jpg" alt="サンプルイメージ6"></a></li>
- </ul>
【CSS】
- :root {
- --w_h: 0px;
- }
- .cover-lb {
- display: flex;
- flex-direction: column;
- min-height: 100vh;
- padding: var(--s4);
- padding-bottom: 0;
- }
- .cover-lb > * {
- margin-top: var(--s4);
- margin-bottom: var(--s4);
- }
- .cover-lb > :first-child {
- margin-top: 0;
- }
- .cover-lb > :last-child {
- margin-bottom: 0;
- }
- #overlay {
- background-color: rgba(0, 0, 0, 0.8588235294);
- box-sizing: border-box;
- height: var(--w_h);
- max-width: none;
- margin-top: 0;
- opacity: 0;
- position: fixed;
- top: 0;
- left: 0;
- transition: all 1s;
- width: 100vw;
- z-index: 9999;
- }
- #overlay.show {
- opacity: 1;
- }
- .cover-main {
- margin-bottom: 0;
- }
- .cover-main img {
- border: 3px solid #ffffff;
- border-radius: 1rem;
- vertical-align: top;
- width: 100%;
- }
- .cover-main img.scale {
- -webkit-animation-name: scale;
- animation-name: scale;
- -webkit-animation-duration: 1s;
- animation-duration: 1s;
- }
- @-webkit-keyframes scale {
- 0% {
- opacity: 0;
- transform: scale(0, 0);
- }
- 100% {
- opacity: 1;
- transform: scale(1, 1);
- }
- }
- @keyframes scale {
- 0% {
- opacity: 0;
- transform: scale(0, 0);
- }
- 100% {
- opacity: 1;
- transform: scale(1, 1);
- }
- }
- .cover-main button {
- display: block;
- margin-left: auto;
- opacity: 0;
- transition: all 0.2s;
- }
- .cover-main button img {
- border: none;
- }
- .cover-main button.show {
- opacity: 1;
- }
- .cover-footer {
- margin-top: 0;
- margin-left: auto;
- }
【JavaScript】
- 'use strict';
- let w_h = window.innerHeight;
- document.documentElement.style.setProperty('--w_h', w_h + 'px');
- const img = document.querySelectorAll('ul li img');
- function popUpimg (img_src) {
- const overlay = document.createElement('div');
- overlay.id = "overlay";
- overlay.classList.add('cover-lb', 'center');
- /* cover-main部分 */
- const cover_main = document.createElement('div');
- cover_main.classList.add('cover-main');
- const cover_main_img = document.createElement('img');
- cover_main_img.src = img_src;
- const cover_main_btn = document.createElement('button');
- const cover_btn_img = document.createElement('img');
- cover_btn_img.src = '/images/icon/xmark-solid.svg';
- cover_btn_img.classList.add('icon2');
- cover_main_btn.appendChild(cover_btn_img);
- cover_main.appendChild(cover_main_img);
- cover_main.appendChild(cover_main_btn);
- overlay.appendChild(cover_main);
- main.appendChild(overlay);
- overlay.classList.add('show');
- cover_main_img.classList.add('scale');
- cover_main_img.addEventListener('animationend', () => {
- cover_main_btn.classList.add('show');
- });
- overlay.addEventListener('click', () => {
- overlay.classList.remove('show');
- cover_main_img.classList.remove('scale');
- cover_main_btn.classList.remove('show');
- overlay.addEventListener('transitionend', () => {
- overlay.remove();
- });
- });
-
- cover_main_btn.addEventListener('click', () => {
- overlay.classList.remove('show');
- cover_main_img.classList.remove('scale');
- cover_main_btn.classList.remove('show');
- overlay.addEventListener('transitionend', () => {
- overlay.remove();
- });
- });
- }
- img.forEach( img => {
- img.addEventListener('click', e => {
- e.preventDefault();
- popUpimg(img.src);
- });
- });
liの子要素の画像をクリックしたらデフォルトのイベント設定を無効化(e.preventDefault)
その上で拡大表示領域であるoverlay、拡大画像であるimgをDOMに追加(createElement(‘div’)、createElement(‘img’))
liの子要素の画像ソースを拡大表示する画像のソースに割り当て(img.src)
拡大表示アニメーションをCSSで設定(scaleクラス、showクラス)
overlay、buttonをクリックしたらscaleクラス、showクラスを外す
scaleクラス、showクラスが外れたら拡大表示領域をDOMから取り除く(overlay.remove)
いかがでしょうか?
生JSで実装してもそこまで難しくなかったです。JavaScriptの基礎が備わっていれば十分実装可能でしょう。CSSのレイアウト設定の説明に関しては割愛させて頂きますね。(もっと短い記述方法をご存知の方が入れば是非教えてください!)
僕はJavaScriptのJの字もわからなかった雑魚エンジニアですが、参考程度でご覧いただく分には悪くないかと思います。ただ、「Lightbox」を利用すると開発スピードが格段に上がるので、本番では「Lightbox」を利用することをオススメします。
JavaScript初学者がレベルアップするための書籍紹介
最後に書籍を一つ紹介します。初学者から確実にレベルアップできる内容かと思います。
この本は一通りJavaScriptの基礎を終えたものの、今一つ理解度に自信がない方がもう一段階レベルアップするのに役に立つ本です。
この本の特徴を以下に記します。
- 逆引きというタイトルの通り、「こういう場合はどうしたらいいのか?」という観点から知識を得られる
- 文字の量が必要最低限で読みやすい
- 実例コードが載っているので、手を動かしながら学ぶことが可能
- 図や表などを用いて解説してあるので、直感的に理解しやすい
- 986ページある書籍なので持ち運びなどには適していない(ページがめくりづらいかも?)
僕は、ドットインストールとMDNドキュメントの二本立てでJavaScriptの勉強をしましたが、MDNは基本文字ベースなので理解しにくいこともありました。
その点、この書籍では図や表などを用いて解説してあるので、直感的に理解しやすいです。特に初学者では理解しづらい、非同期(Promise、fetch)、クラス、オブジェクト、コンストラクターなどの説明は、MDNドキュメントと比べると段違いに理解しやすいかと思います。
また、用法の説明では、バグを呼び寄せる原因になる理由から、「避けるべき」「お勧め」「〜しないでください」という文言が頻出します。これは実務の経験値がないと説明できないことなので、そういった点でもMDNドキュメントやその他のネット情報とは一線を画す内容となっています。
先にも述べたように、初学者がレベルアップするのももちろんですが、JavaScript経験者が「復習」のために使用するのも多いにアリです。実際に使用するシーンを特定した説明があるので、手元に置いておくと心強い書籍になるでしょう。
今回のまとめ
今回は画像クリックで拡大画像をポップアップ表示する方法について紹介しました。最後まで読んで頂きありがとうございました。
オプション設定も豊富な「Lightbox」ライブラリーを使えば簡単に実装できる
生JSで実装することも十分可能