JavaScript
2023.03.04(更新)
【実例コードあり】覚えておきたいパララックスデザインの3つの基本

パララックスデザインを作りたいけど、どうしたらいいのかイマイチわからない…
こんな悩みに答えていきます。
本記事の内容
- パララックスデザインの基本と実例コード
本記事を対象とする方
- Webデザイナーを目指す方
この記事を書いている僕はプログラミング歴2年7ヶ月です。webエンジニアとして”社内転職”しました。
パララックスとはなにか?
パララックスとはなにか?まずはここから始めましょう。
Webページデザインにパララックス効果を取り入れると以下のようなメリットがあります。
- 訪問ユーザーに先進的なイメージを与え、好意を持ってもらえる
- 様々な視覚効果でユーザーを飽きさせず、ページ滞在時間を長くできる
ある問題があったとして、その問題を解決するためにデザインの力を使う。これこそがデザインの本質だと思うので、ユーザーが中々定着しないなどの問題を抱えている場合は有効な手法と言えそうです。
ところでパララックスとは何のことでしょうか?
パララックスとは「視差」と訳され、視差を利用した視覚効果を付与したデザインレイアウト設計のことを、パララックスデザインと呼びます。
この説明では、「ふーん…」、みたいなリアクションになりますよね。百聞は一見にしかずということで、実例を紹介します。非営利目的のWEBデザインポータルサイト、MUUUUU.ORG(ムーオルグ)さんが、パララックスデザインを取り入れたwebサイトをたくさん紹介してくれています。とても参考になるので、「パララックスってなによ?」、という方は是非ご覧ください。
ご覧頂ければわかるかと思いますが、パララックスデザインはブラウザのスクロール機能をトリガーにして発生させるアニメーションが肝となります。僕は色んなサイトを眺めていて、そのアニメーションの完成度にワクワクし、魅せられました。ただ、眺めていて気付いたんですが、肝となるアニメーションは基本3つで、その組み合わせでパララックスデザインが表現されているようでした。その気付きを次章以降で一つずつ説明していきます。
なお、本記事で紹介する実例コードはJavaScriptライブラリの「lax.js」を使用しました。Githubで詳細は確認ができますが、英語が苦手な方は下記サイトをご覧頂くと良いかと思います。丁寧に日本語で解説されています。
レイヤー
最初はレイヤーの説明です。パララックスの基本かつ最重要項目です。
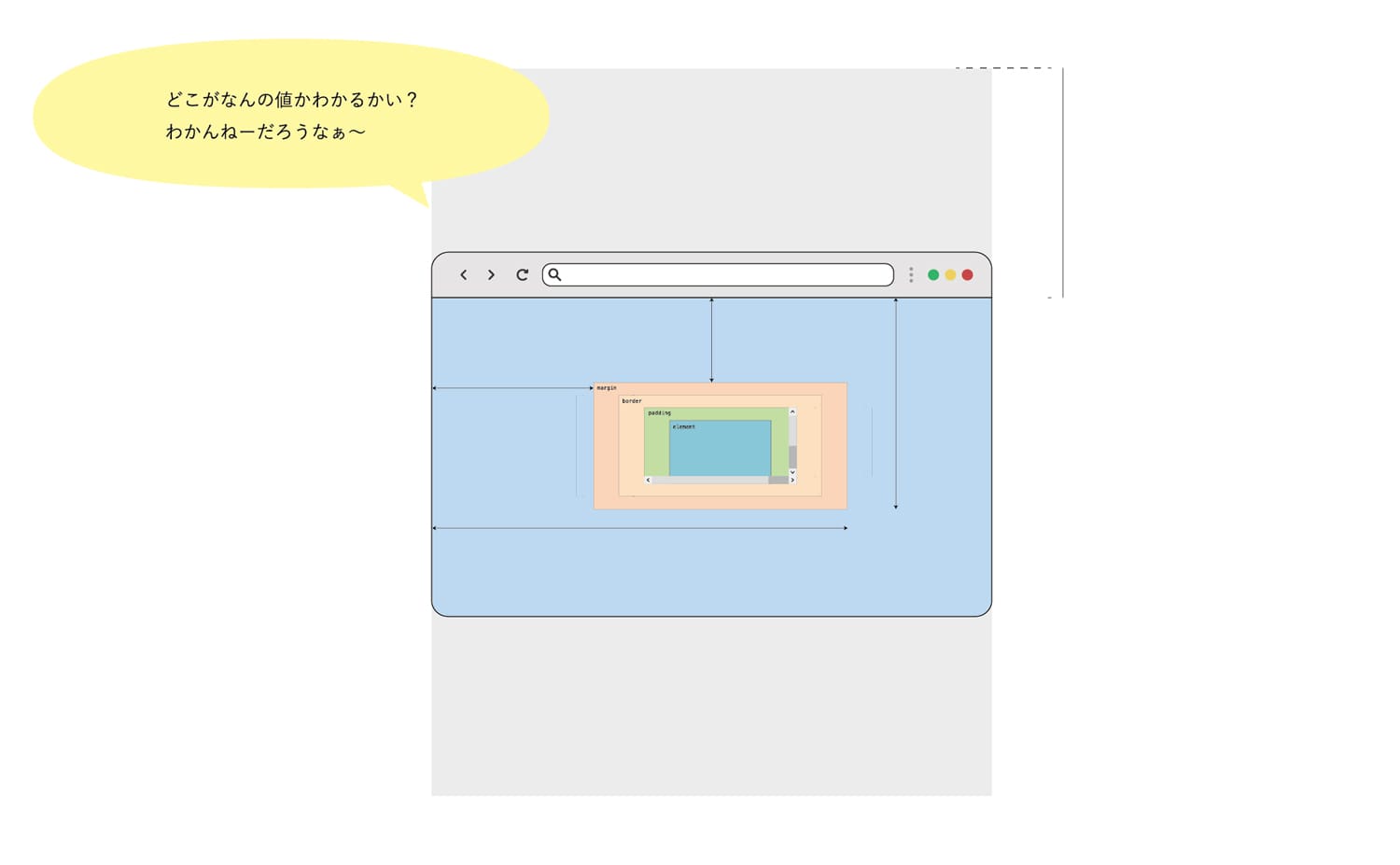
レイヤー「Layer」とは階層のことです。webページにおいては、いくつかの要素を重ね合わせることで奥行き感を出すことができます。例えばこんなレイアウトがあったとします。

これを階層に分けると以下のイメージ。

レイヤーはあらゆるデザインの基本中の基本ですので、まずはこの構造を理解しましょう。Webページ特有のパララックス効果を与えるには、スクロール量や座標位置の値を利用し、その値を元に各レイヤーの要素を動かします。
基本、JavaScriptを使い要素を動かしますが、HTML&CSSのみで作成できるレイヤー操作もあります。下記デモページをご覧ください。
これは、背景画像を表示する領域をブラウザのウィンドウ枠いっぱいで固定し、その枠の中でレイヤーを順番に重ねる手法です。ビューポートの表示領域の固定とレイヤーの重なりがギャップとなり「視差」を作る仕組みとなっています。これはCSSのbackground-attachmentプロパティを設定しているためです。background-attachmentは、ブラウザのウィンドウ内に背景画像を固定表示させるためのプロパティでして、background-imageとセットで使用する必要があります。手軽に実装できるため多くのサイトで利用されています。
コードは下記の通りです。
【HTML】
- <section class="layer">
- <h2>01.<span>Layer</span></h2>
- <div class="panel">
- <figure></figure>
- <div class="title_desc">
- <h3>FOOTBALL</h3>
- <P>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</P>
- </div>
- </div>
- <div class="panel">
- <figure></figure>
- <div class="title_desc">
- <h3>SURF</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </div>
- </div>
- <div class="panel">
- <figure></figure>
- <div class="title_desc">
- <h3>CAMP</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </div>
- </div>
- <div class="panel">
- <figure></figure>
- <div class="title_desc">
- <h3>RUNNING</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </div>
- </div>
- </section>
【CSS】
- section h2 {
- font-size: 6rem;
- padding: 1rem;
- }
- section h2 span {
- font-size: 7rem;
- }
- .layer {
- margin-top: 0;
- }
- .layer .panel {
- height: 100vh;
- position: relative;
- }
- .layer .panel figure {
- background-attachment: fixed;
- background-repeat: no-repeat;
- background-size: cover;
- background-position: center;
- height: 100%;
- position: absolute;
- left: 0;
- top: 0;
- width: 100%;
- z-index: -1;
- }
- .layer .panel .title_desc {
- color: #000000;
- margin-left: auto;
- max-width: 40ch;
- }
- .layer .panel .title_desc h3 {
- font-size: 3rem;
- padding-top: 2rem;
- }
- .layer .panel .title_desc p {
- font-size: 1rem;
- padding-top: 1rem;
- }
- .layer .panel:first-of-type figure {
- background-image: url(../images/parallax/parallax1-min.jpg);
- }
- .layer .panel:nth-of-type(2) figure {
- background-image: url(../images/parallax/parallax2-min.jpg);
- }
- .layer .panel:nth-of-type(3) figure {
- background-image: url(../images/parallax/parallax3-min.jpg);
- }
- .layer .panel:nth-of-type(4) figure {
- background-image: url(../images/parallax/parallax4-min.jpg);
- }
- .layer .panel:nth-of-type(odd) .title_desc {
- color: #ffffff;
- margin-left: 0;
- margin-right: auto;
- padding-left: 2rem;
- }
- .layer .panel:nth-of-type(even) {
- padding-right: 2rem;
- }
続いてこちらのデモページをご覧ください。
見出しとディスクリプションのポジションの位置をスクロールする毎に上に動かしています。一方、画像は固定したままで動きはありません。この動きのギャップが「視差」を生み出すレイヤー操作です。このレイヤー操作は基本中の基本と言えます。簡単にまとめると…
- 要素をレイヤー分け
- 動かす要素と動かさない要素を作る
- 「視差」が生まれる
このような考え方になります。階層を増やしたり、要素の動きによって色々なデザインパターンが表現可能ですね。以下サンプルコードです。
【HTML】
- <div id="programming" class="panel">
- <figure></figure>
- <div class="title_desc layer_programming">
- <h3>PROGRAMMING</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </div>
- </div>
【CSS】
- .layer {
- margin-top: 0;
- }
- .layer .panel {
- height: 100vh;
- position: relative;
- }
- .layer .panel figure {
- background-attachment: fixed;
- background-repeat: no-repeat;
- background-size: cover;
- background-position: center;
- height: 100%;
- position: absolute;
- left: 0;
- top: 0;
- width: 100%;
- z-index: -1;
- }
- .layer .panel .title_desc {
- color: #000000;
- margin-left: auto;
- max-width: 40ch;
- }
- .layer .panel .title_desc h3 {
- font-size: 3rem;
- padding-top: 2rem;
- }
- .layer .panel .title_desc p {
- font-size: 1rem;
- padding-top: 1rem;
- }
- .layer .panel:nth-of-type(5) {
- height: 125.2vh;
- }
- .layer .panel:nth-of-type(5) figure {
- background-image: url(../images/parallax/parallax5-min.jpg);
- }
【JavaScript】
- import './lax.js/lib/lax.min.js';
- {
- window.addEventListener('load', () => {
- lax.init();
- lax.addDriver('scrollY', function() {
- return window.scrollY;
- },
- {
- inertiaEnabled : true,
- frameStep : 2
- });
- lax.addElements(
- '.layer_programming', {scrollY : {translateY : [['elInY','elOutY'],[200, 0],{inertia: 3}]}},
- );
- });
- }
先程も説明しましたが、JavaScriptは「lax.js」というライブラリを使用しています。使い方はGithub(英語)か、英語が苦手な方は下記サイトでご確認ください。
サイズ
続いてサイズです。主にフォントや図形の拡大縮小で使用されることが多いです。
サイズもやはりスクロールをトリガーにして要素の拡大縮小を行なっていきます。百聞は一見にしかず。まずはデモページをご覧ください。
スクロールするたびにイラストが拡大縮小したかと思います。これは取得したスクロール量を図形の大きさに割り当てているだけです。ここで大事になるのが初期値の設定と、拡大縮小を止める閾値です。閾値をちゃんと設定しないと意図しない「視差」が出来てしまい、場合によってはユーザーを不快にさせるかもしれません。以下、サンプルコードです。
【HTML】
- <section class="size">
- <h2>02.<span>SIZE</span></h2>
- <div class="center">
- <div class="ufo"><img src="images/parallax/ufo1.svg" alt=""></div>
- <div class="man"><img src="images/parallax/takeawayman.svg" alt=""></div>
- </div>
- </section>
【CSS】
- .size .center {
- max-width: none;
- padding-top: 3rem;
- background: linear-gradient(180deg, rgb(161, 161, 161) 0%, rgb(255, 255, 255) 100%);
- }
【JavaScript】
- import './lax.js/lib/lax.min.js';
- {
- window.addEventListener('load', () => {
- lax.init();
- lax.addDriver('scrollY', function() {
- return window.scrollY;
- },
- {
- inertiaEnabled : true,
- frameStep : 2
- });
- lax.addElements(
- '.ufo', {scrollY : {scale : [['elInY','elCenterY-200'],[0, 1]], opacity:[['elInY','elCenterY'],[0,1]]}},
- );
- lax.addElements(
- '.man', {scrollY : {scale : [['elInY','elOutY'],[0.7, 0]], translateY : [['elInY','elOutY'],[-50, -800],{inertia: 3}], opacity : [['elInY','elOutY'],[1, 0]]}}
- );
- });
- }
変形
続いて変形の説明です。図形を回転させたり、斜めにしたり、移動させたりしてみましょう。
変形ではCSSのtransformプロパティを操作します。transformプロパティで操作できるのは、「rotate」「translate」「scale」「skew」となります。これらをスクロールをトリガーにして操作していきます。下記デモページです。
以下サンプルコードとなります。
【HTML】
- <section class="translate">
- <h2>03.<span>TRANSLATE</span></h2>
- <div class="center">
- <div class="skategirl"><img src="images/parallax/skategirl_color.svg" alt=""></div>
- </div>
- <div class="snowboarder"><img src="images/parallax/snowboarder.svg" alt=""></div>
- <div class="shuriken"><img src="images/parallax/shuriken.svg" alt=""></div>
- </section>
- .translate {
- height: 1400px;
- }
- .translate h2 {
- background-color: #ffffff;
- }
- .translate div img {
- width: 100%;
- }
- .translate .center {
- padding-top: 3rem;
- }
- .translate .center .skategirl {
- height: 5rem;
- width: 5rem;
- }
- .translate .snowboarder {
- height: 12rem;
- width: 12rem;
- }
- .translate .shuriken {
- height: 12rem;
- width: 12rem;
- }
【JavaScript】
- 'use strict';
- import './lax.js/lib/lax.min.js';
- {
- window.addEventListener('load', () => {
- lax.init();
- lax.addDriver('scrollY', function() {
- return window.scrollY;
- },
- {
- inertiaEnabled : true,
- frameStep : 2
- });
- lax.addElements(
- '.skategirl', {scrollY : {rotate : [['elInY','elInY+200','elCenterY','elCenterY+200','elOutY,elOutY+300'],[8,-16,8,-16,8,-16]], translateY : [['elInY','elOutY'],[0,100],{inertia: 3}]}}
- );
- lax.addElements(
- '.snowboarder', {scrollY : {rotate : [['elInY','elOutY+500'],[0, 1800],{inertia:3}], translateX : [['elInY+200','elOutY+500'],[-200, 1500]], translateY : [['elInY','elOutY'],[450, 450],{inertia: 3}]}}
- );
- lax.addElements(
- '.shuriken', {scrollY : {skew : [['elInY+500','elOutY+500'],[0,60]],rotate : [['elInY','elOutY+500'],[0, 1800],{inertia:3}], translateY : [['elInY','elOutY'],[600, 600]], translateX : [['elInY+500','elOutY+500'],[1500, -1000],{inertia: 3}]}}
- );
- });
- }
translateを使用すると、要素をスクロールに合わせて移動させることができますが、値の設定には工夫が必要かと思います。自分が実現したいレイアウトには時間をかけてトライ&エラーしていく必要があることを頭に入れておきましょう。
「lax.js」のハマりポイント
最後に「lax.js」のハマりポイントを説明しておきます。
今回の紹介したデモページでは「lax.js」を使用しています。使い方の詳細は本記事では省いていますが、僕がハマったポイントだけ紹介しておきます。
Githubの公式サイトを眺めると、モジュールをimportする際は、下記のようにしてね、と書いてありました。
- import lax from 'lax.js'
しかし、これを実行すると以下のエラーがコンソールに吐き出されました。
- Uncaught TypeError: Failed to resolve module specifier “lax.js”. Relative references must start with either “/”, “./”, or “../”.
‘lax.js’のままだとパス指定になってないから、頭に / か ./ か ../ をつけてねと言われ、パスに従って ./ をつけて再度実行すると、、、
- GET 403 (Forbidden)
なんと403エラーが出ました。「ほぇ〜、マジかー!」と。そこから403エラーの解決方法を調査したり、アクセス宣言ファイルを調べたり。。。時間をかけてあれこれやってみたのですが、解決できず途方に暮れました。
しかし、僕の経験上、諦めない限りプログラミングの道は必ず開けると知っています。なのでネチネチ考えていたら、、、
公式に書いてある、import lax from ‘lax.js’、この呼び出し方じゃなくてもよくね?
と、急に思いつき、以下の呼び出し方法を試したら、あっさりすぎるほど無事にimportできました。
- import './lax.js/lib/lax.min.js';
パス指定はご自身のファイルの置き場所に従って、適宜調整してください。
今回のまとめ
今回はパララックスデザインの3つの基本について紹介しました。最後まで読んで頂きありがとうございました。
レイヤー構造はギャップを使って視差を出す
要素のサイズ変更で視差を出す
要素の変形によって視差を出す