web site
2022.09.01(更新)
24ビットを理解するとWeb画像がより一層楽しくなる話

24ビットのフルカラー?何を言ってるか全くわからない…。
こんなお悩みに答えていきます。
本記事の内容
- 24ビットとは何か?
- フルカラーとは何か?
- Web(ディスプレイ)でのカラーの扱い – 光の三原則 –
本記事を対象とする方
- Webデザイナーを目指す方
- Webディレクターを目指す方
- フロントエンドエンジニア
- ディスプレイ向けカラーの知識をつけたい方
この記事を書いている僕はプログラミング歴1年11ヶ月です。webエンジニアとして”社内転職”に成功しました。
ビット、ピクセル、光の三原則 カラーの前提知識
まずは24ビットについて説明していきます。前提知識として、ビット・ピクセル・光の三原則がわかっていないと理解できないのでそこから説明していきますね。
ビット(bit)とは?
簡単に言うと、「0」もしくは「1」が入るboxのことです。ご存知の方が多いかと思いますが、コンピュータは「0」か「1」の数字の羅列しか理解できません。
テキストや画像やら動画やら、皆さんが普段パソコンやスマホで目にしているものは、コンピュータの世界では「0」か「1」の組み合わせでできており、ビットは「0」か「1」を入れるboxの最小単位です。
よく聞く単語でバイトがあるかと思いますが、1バイトは8ビットでできています。理解の仕方としては、「0」か「1」が入るboxが8個あると1バイトになるということですね。
 ※boxの羅列でデータが積み上がっていきます
※boxの羅列でデータが積み上がっていきます
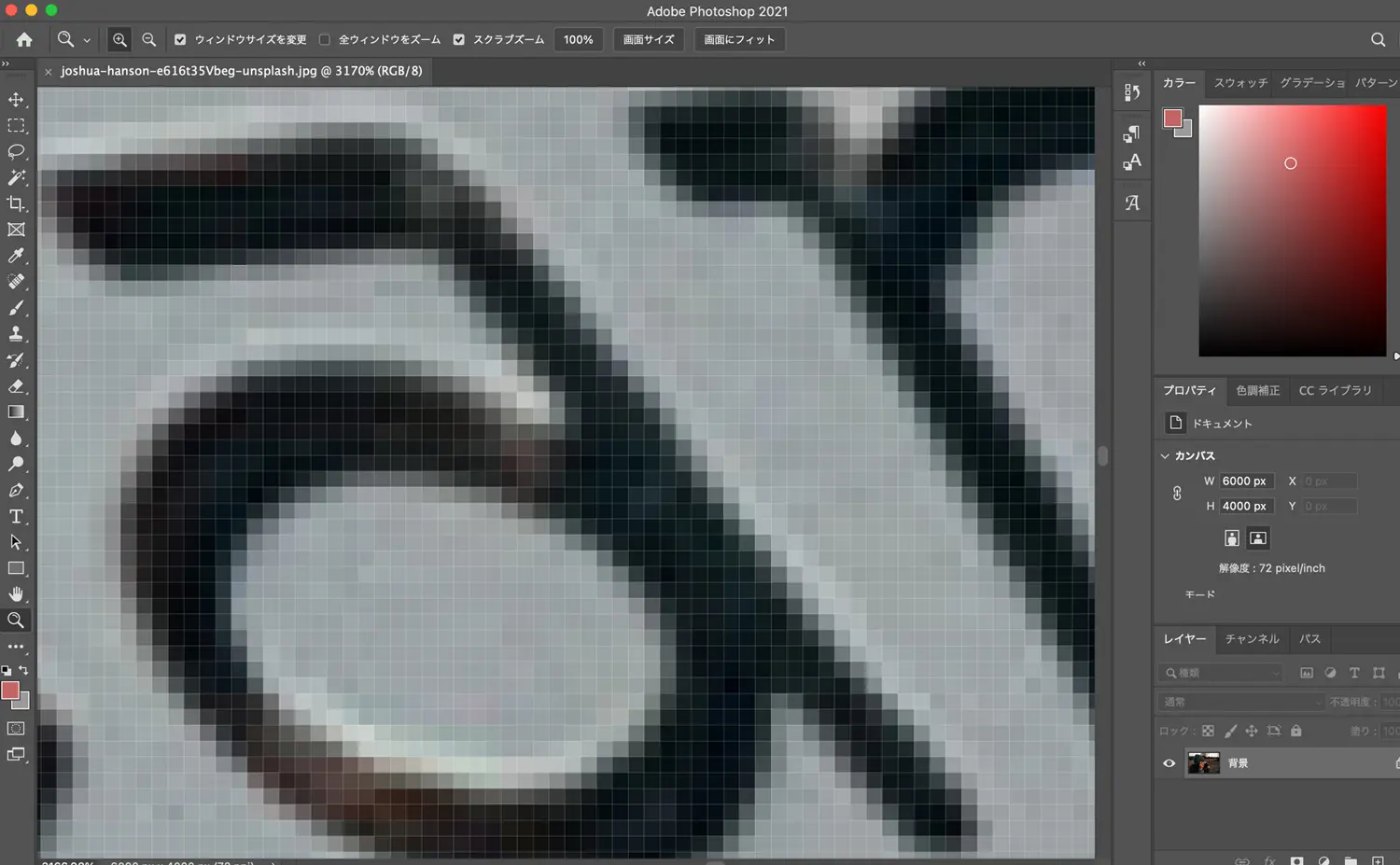
ピクセル(pixel)とは?
ピクセルは、画面や画像を構成する点、です。
 ※マス目のような点がピクセルで、色情報を持っています
※マス目のような点がピクセルで、色情報を持っています
500px × 500px というような表記を見たことがある方は多いかと思いますが、縦500個 × 横500個で合計250,000のピクセルで出来た画像、という意味になります。
光の三原則
光の三原則とは、R(Red)、G(Green)、B(Blue)の3つの色のことです。それぞれの頭文字を取って、RGB(アールジービー)と呼ばれます。
RGBは、ディスプレイカラーの全ての基本となる色です。
最初の状態は黒です。それに「R」「G」「B」の光を強さを変えて当てることで様々な色に変わります。
当てる光をどんどん強くすると、最終的には白になります。ディスプレイ上では、「R」「G」「B」の光の三原則さえあれば、ほぼ全ての色が作れます。
 ※光を当てて色を調整します
※光を当てて色を調整します
24ビットとは?
前提知識を踏まえた上で、24ビットカラーを説明していきます。
すでにご存知の通り、パソコンやスマホのディスプレイは点(ピクセル)の集まりで表現されます。
一つ一つの点に、「ここは赤にしよう」「ここは青にしよう」「ここは緑にしよう」というように様々な色が表示され、集合体となることで、絵や文字や写真が表現されます。
この集合体は、最大16,777,216色で構成されますが、それが24ビットカラーです。どういうことか、キャンプでよく使う「ランタン」に例えて説明していきます。
コンピュータは3つのランタンを持っています。
- 赤色のランタン
- 青色のランタン
- 緑色のランタン
 ※この3つの色が基本です
※この3つの色が基本です
このランタンは光の強さを256段階に調整できます。
そのためランタンには、「0」~「255」と表示された目盛りが付いています。
目盛りを0にすると光は消えます。
150くらいにするとまぁまぁ強くなります。
255にすると、MAXの強い光がでます。
では、3つのランタンを組み合わせることで、合計何種類の色が調整できるでしょうか?
お察しの通り、256 × 256 × 256 = 16,777,216 種類です。
全部の光を消すと、
- 赤 = 0
- 青 = 0
- 緑 = 0
となりますが、
- 赤 = 123
- 青 = 61
- 緑 = 203
みたいな途中の色を経て最終的に、
- 赤 = 255
- 青 = 255
- 緑 = 255
この数値になるまで調整でき、結果的に16,777,216通りの色が表現できます。
ちなみに、全てのランタンをMAX値(255)にすると、光は黒になります。
 ※256 × 256 × 256 = 16,777,216色となります
※256 × 256 × 256 = 16,777,216色となります
これが24ビットカラーの仕組みです。コンピュータが1つのマス目に、
- 256段階の赤色の光が出るランタン
- 256段階の青色の光が出るランタン
- 256段階の緑色の光が出るランタン
の光を当てて、色を表現する方法です。
ここでビットの話を思い出して欲しいのです。先述した通り、コンピュータは「0」か「1」の数字しか理解できません。この「0」か「1」を入れるboxをビット(bit)と呼びました。
1ビットがあれば、「0」か「1」の2通りの情報を扱えます。
 ※2の1乗通りになります
※2の1乗通りになります
2ビットがあれば、「0」「1」「0」「1」の数字が扱えるので、4通りの情報が扱えます。
 ※2の2乗通りになります
※2の2乗通りになります
8ビットがあれば、「0」「1」「0」「1」「0」「1」「0」「1」「0」「1」「0」「1」「0」「1」「0」「1」の数字が扱えるので、256通りの情報が扱えます。
 ※2の8乗通りになります
※2の8乗通りになります
この256通りの数字は、RGBが調整できる色数、256色と同じですね。
ということは、8ビットあればRの256色を扱うことができます。
GとBの256色を扱うには8ビットがあと2つあれば良いですね。
8ビット × 3色 = 24ビット
つまり、1つのマス目に表示する色を24ビットの情報で表現できるのです。
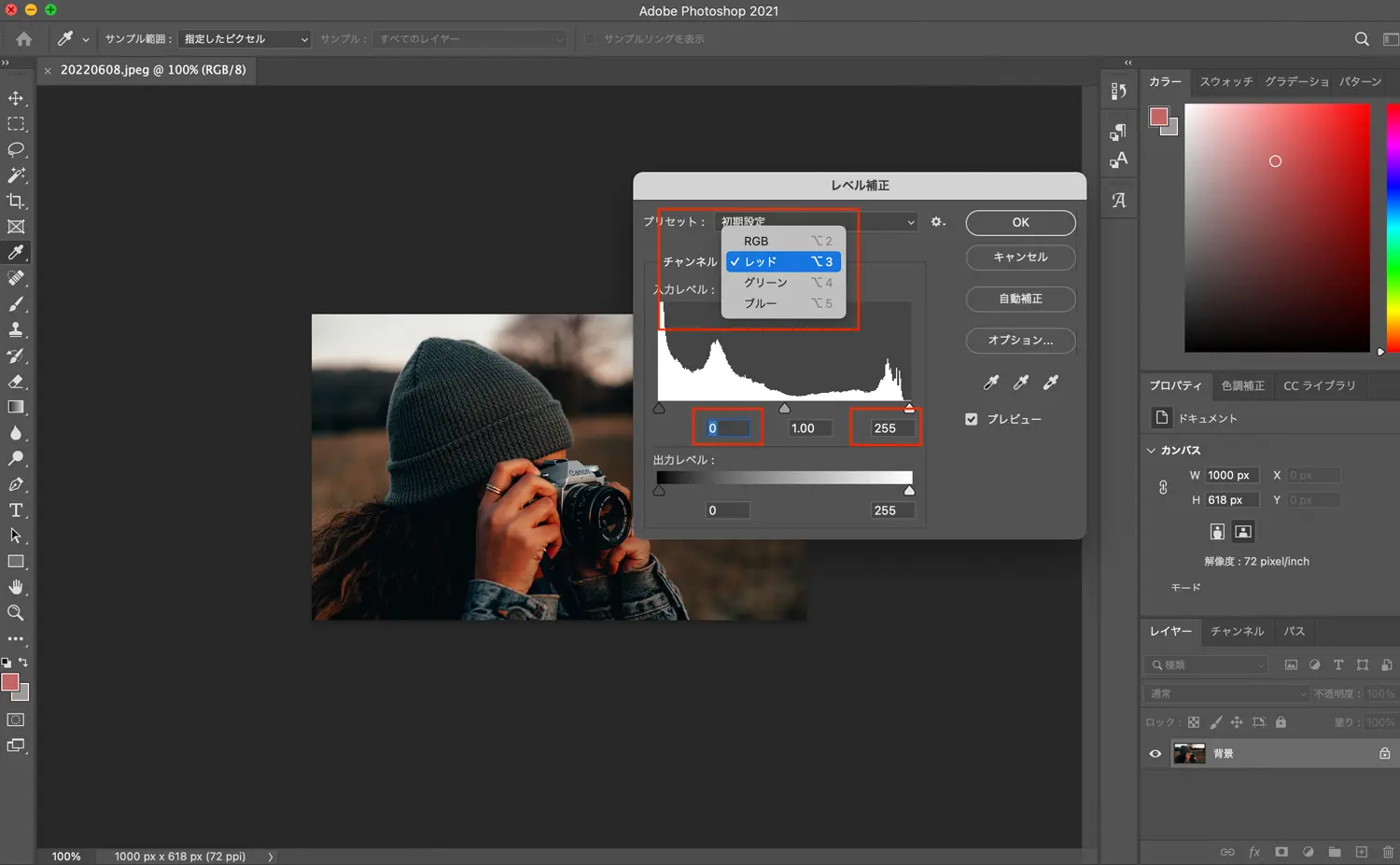
詳細は省きますが、Photoshopを使うと、レベル補正にて0~255の目盛りを調整することができます。
 ※Photoshopで0~255のカラー調整が可能です
※Photoshopで0~255のカラー調整が可能です
これが24ビットの解説となります。
フルカラーの定義
では最後にフルカラーの定義について説明します。さらっと頭に入れておけば大丈夫です。
パソコンやタブレット、スマホのディスプレイではこの24ビットのカラーをフルカラーと呼んでいます。トゥルーカラーと呼ばれることもあります。
JPEGファイルに使われるカラーモードがフルカラーです。
PNGファイルのように、24ビットに8ビットの透過機能を追加したものは32ビットが必要です。しかし、色表現自体には差がほとんどありません。
そもそも人の目では、700~1000万通りの色表現しか認識できないため、約1677万通りの色表現をフルカラーと定義されることが多いです。
今回のまとめ
今回はディスプレイで表現される色、24ビットフルカラーについて紹介しました。最後まで読んで頂きありがとうございました。
前提知識として、「ビット」「ピクセル」「光の三原則」を理解する
光の三原則を表現するには、24ビットの情報が必要となる
16,777,216通りの色をフルカラーと定義することが多い