JavaScript
【図解あり】JavaScript / 要素の高さや位置の取得まとめ

JavaScriptで要素の高さ取得する方法ってたくさんないですか?複雑…。
こんなお悩みに答えていきます。
本記事の内容
- JavaScriptのDOM操作、要素の高さや位置取得に関するまとめ
本記事を対象とする方
- フロントエンドエンジニアを目指す方
- Webデザイナー
この記事を書いている僕はプログラミング歴2年5ヶ月です。webエンジニアとして”社内転職”しました。
まずはDOMを理解する
どこかで聞いたことありますかね、DOM。ざっくりでいいので覚えておきましょう。
DOMとは、ドキュメントオブジェクトモデル(Document Objetct Model)のことです。
Webサイトを構築するために使用されるWeb APIなので、プログラミング言語ではありません。主にJavaScriptでDOMにアクセスし、html文書内の構造、スタイル、内容を操作できるようにしています。つまり、DOMがあるおかげでJavaScriptでWebページとその要素にアクセスすることができるのです。詳しくはDOM の紹介 – Web API | MDNをご覧ください。

DOMへのアクセスは、JavaScript以外のプログラミング言語でも可能ですが、今回はJavaScriptでDOMを使用し、要素の高さを取得していきます。DOM操作するのに特別な環境は必要ありません。では次章から順次説明していきます。
clientHeight
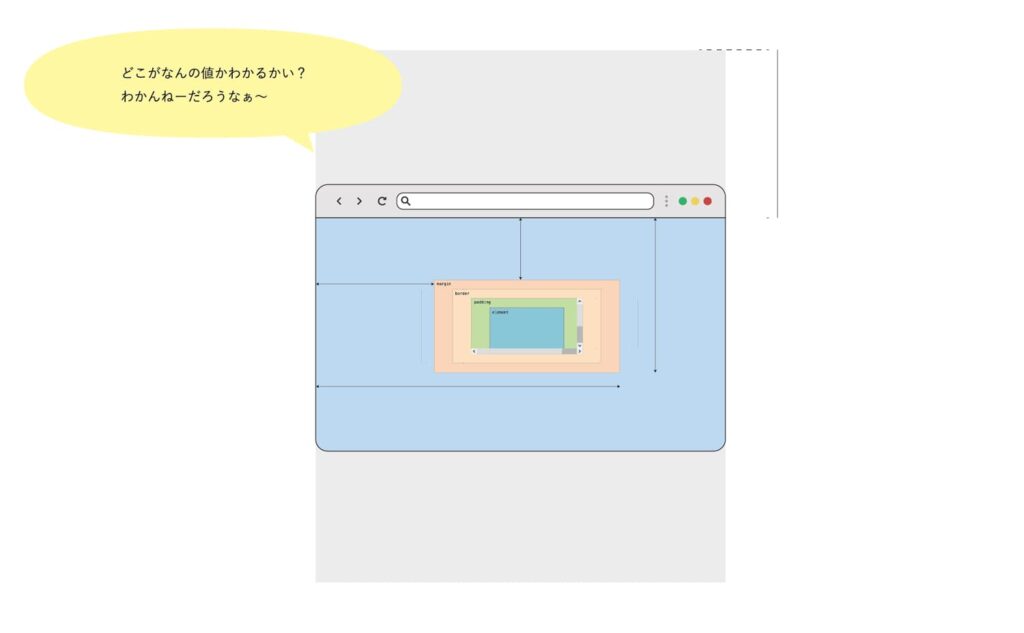
clientHeightは要素の高さのうち、paddingのみを含んだ高さを取得します。borderやmarginは含みません。

以下例文です。
- const div = document.querySelector('div');
- console.log(div.clientHeight);
offsetHeight
offsetHeightは要素の高さのうち、paddingとborderを含んだ高さを取得します。marginは含みません。

以下例文です。
- const div = document.querySelector('div');
- console.log(div.offsetHeight);
scrollHeight
scrollHeightは垂直要素の高さのうち、paddingのみ含んだ高さを取得します。

以下例文です。
- const div = document.querySelector('div');
- console.log(div.scrollHeight);
window.innerHeight
window.innerHeightは要素の高さのうち、ブラウザのウィンドウの高さのうち、アドレスバー・ブックマークバーを除いた高さを取得します。水平スクロールバーの高さは含みます。

以下例文です。
- let w_ih = window.innerHeight;
- console.log(w_ih);
window.outerHeight
ブラウザのウィンドウの高さのうち、アドレスバー・ブックマークバーを含めた高さを取得します。

以下例文です。
- let w_oh = window.outerHeight;
- console.log(w_oh);
getBoundingClientRect()
getBoundingClientRect()は、要素のサイズとビューポートに対する相対位置を取得するためのメソッドで、返値はオブジェクトとなります。いくつかのキー(プロパティ)とバリューが返ってきますが、具体的にはletf、top、right、bottom、x、y、width、heightの値です。相対位置に関しては、ビューポートの左上を起点とした数字が返ってきます。widthとheightには、padding、border-width(つまりborder)が含まれます。

以下例文です。ブラウザの左上を起点とした要素の位置を取得するには以下のようにします。
- const div = document.querySelector('div');
- let div_rect = div.getBoundingClientRect();
- console.log(div_rect.top);
スクロールイベントを使用して、要素の相対位置を確認することもできます。
- window.addEventListener('scroll', () => {
- console.log(element.getBoundingClientRect().top);
- });
window.scrollY
window.scrollYは、ブラウザのウィンドウ(つまりhtml文書)が垂直にスクロールしている量(ピクセル数)を取得する時に使用します。window.pageYOffsetをよく見かける方も多いかと思いますが、window.scrollYと同じなのでどちらを使用しても同じ値が返ってきます。

以下例文です。getBoundingClientRect()と組み合わせることで、ページトップからの位置が取得できます。
- const div = document.querySelector('div');
- let div_rect = div.getBoundingClientRect();
- console.log(div_rect.top + window.scrollY);

スクロールイベントを使用すれば、スクロールする度にスクロール量をコンソールに表示することができます。
- window.addEventListener('scroll', () => {
- console.log(window.scrollY);
- });
今回のまとめ
今回はJavaScriptを使って、要素の高さや位置の取得について紹介しました。最後まで読んで頂きありがとうございました。
最低限、DOMとは何かを理解する