web site
2022.11.26(更新)
ページ表示速度アップ!npmでソースファイルを軽量化する方法【サクッと簡単!】

npmでソースファイルを軽量化しました。その内容を備忘録として記事にまとめました。
本記事の内容
- npmをインストールして、HTMLファイル、CSSファイル、JavaScriptファイル、SVGファイルを軽量化する方法
本記事を対象とする方
- フロントエンドエンジニア
この記事を書いている僕はプログラミング歴2年5ヶ月です。webエンジニアとして”社内転職”しました。
軽量化する理由 & npmとは?
最初に軽量化する理由とnpmについてざっくり説明します。
フロントエンドエンジニアにとって、Webページを構成するリソースファイルを軽量化することは必須スキルです。ファイルを軽くして、可能な限りページ表示速度を速くする必要があるからです。npmはそのために必要なツールとなります。
npmとはNode.jsのパッケージ管理ツールのことです。Node.jsというのは、パソコンのOSをJavaScriptを使って操作するための実行環境のことです。通常、JavaScriptはブラウザ上だけで動作するプログラミン言語ですが、Node.jsを使うことによって、パソコン上でも動かせるようになります。今回はNode.jsの内容がメインではないのでこの程度に留めておきます。
npmを勉強し始めた当初の僕は、「パッケージ管理ツールってなんやねん?」、というはてなが真っ先に浮かんできました。今後、パッケージ管理ツールを理解するために覚えておくことがいくつかあるのでついでに羅列しておきます。
- モジュール
- パッケージ
- ライブラリ
モジュール
JavaScriptファイルのこと。関数やクラスが記載されており、実現したい処理が機能するようにまとめられています。
パッケージ
モジュールをいくつかまとめたものをパッケージと呼びます。
ライブラリ
いくつかのパッケージをまとめて、一つのアプリケーションとしてインストールできるようにしたものです。
ではnpmをインストールしましょう。と言っても、npmはNode.jsをインストールすれば勝手に使えるようになります。今回は公式サイトからインストーラーをダウンロードして、PCにインストールする方法の紹介です。
余談ですが、ネット検索で「nodenv」という言葉を目にされた方もいらっしゃるかもしれません。「nodenv」もNode.jsの一つのツールですが、チーム開発を行う際に適しているツールで、コマンド操作でインストールします。今回はあくまで個人用なので、公式サイトを使ってインストールしましょう。
こちらの公式サイト(https://nodejs.org/ja/)に飛んでください。
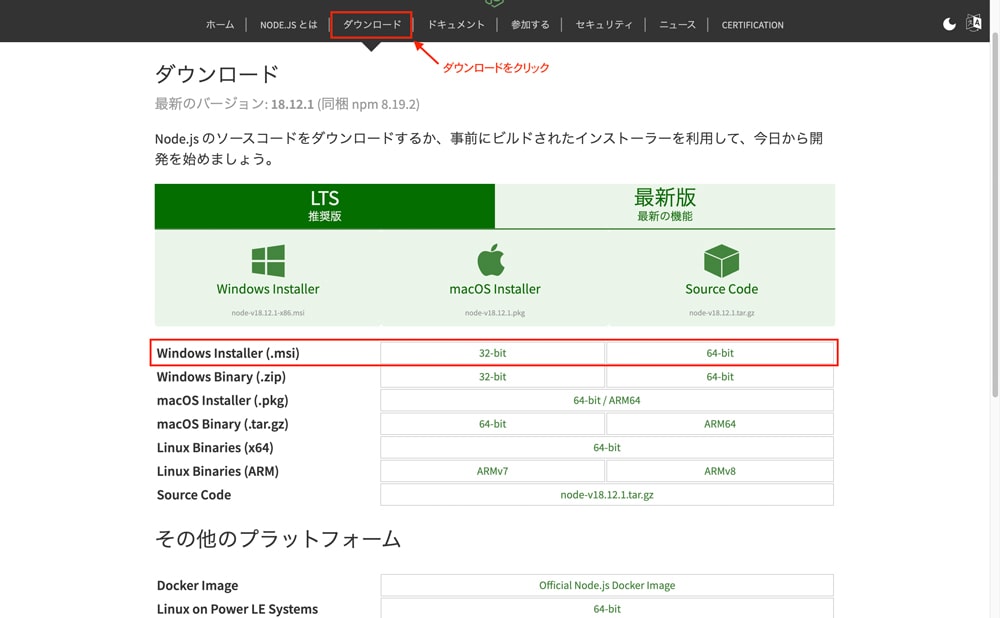
トップ画面にダウンロードボタンが2つありますが、左側の推奨版をダウンロードします。最新版は推奨版と比べると、サポート期間が短いので初めての方は推奨版で問題ありません。

Windowsをお使いの方はダウンロードタグをクリックすると、下記のようなページが表示されるので、window.installerの32bitもしくは64bitを選択してください。お使いのパソコンがどちらかわからない場合は、下記サイトをご覧ください。

ダウンロードできたらインストーラーを起動してインストールするだけなのでそこは割愛します。
インストールが終わったら、インストールされたかどうかの動作確認をしましょう。windowsなら「Windows Powershell」、macなら「ターミナル」で下記コマンドを入力。v18.12.1みたいな表示になればインストール成功です。
- node -v
ついでにnpmのバージョンも確認しましょう。
- npm -v
同じようにバージョンの数字が返ってくると思います。
これでnpmを使えるようになったので、次章からHTMLファイル、CSSファイル、JSファイル、SVGファイルの軽量化の方法を説明していきます。
HTMLファイルを軽量化
ここから軽量化の方法を具体的に説明していきます。僕が使っているPCはMacBookProでOSはBig Sur、ターミナルのシェルはzshでして、その前提で進めていきます。
HTMLファイルを最小化するには、html-minifierという圧縮ツールを利用します。まずは以下コマンドでインストールします。
- % npm install html-minifier -g
html-minifier はオプションコマンドを使いながら使用していきます。以下のコマンドでは、index.htmlファイルのコメントとスペースを削除し、index-min.htmlというファイルに出力するコマンドです。
- % npx html-minifier index.html --collapse-whitespace --remove-comments -o index-min.html
先頭にnpxをつけないと動作しないので注意してください。その他オプションは公式ドキュメントに記載してありますので色々試してみてください。
CSSファイルを軽量化
CSSファイルを軽量化する方法はいくつかありますが、今回はclean-cssというアプリケーションを使ってみましょう。以下コマンドでインストールします。
- % npm install clean-css-cli -g
インストールしたら軽量化したいファイルがあるディレクトリまで移動し、以下のようにoutputコマンドを叩きます。
- % cleancss -o style-min.css style.css
-oの後の引数ですが、先に出力するファイル名、その次に圧縮対象ファイルの順番という点に注意してください。それからお使いの環境によっては先頭にnpxをつける必要があるかもしれません。オプションは公式ドキュメントに記載してありますので色々試してみてください。
JavaScriptファイルを軽量化
JavaScriptファイルを軽量化するにはuglify-esというアプリケーションを使います。以下コマンドでインストールできます。
- % npm install uglify-js -g
インストール後は以下のコマンドで軽量化します。
- % uglifyjs ./main.js -c --source-map -o ./main.min.js
上のコマンドでは、移動してきたディレクトリの中にあるmain.jsを圧縮して、main.min.jsという新しいファイルに出力しています。と同時にmain.min.js.mapというソースマップファイルも生成してます。ソースマップファイルとは、元のコードと変換後のコードとの対応関係が記述されたファイルのことで、ブラウザはソースマップファイルに記述された情報を追跡していきます。
なぜソースマップが必要なのか?
コンソールに出力されるJavaScriptのエラーは、基本的に圧縮変換後のファイルの箇所が表示されます。
コンソールに圧縮した後のコードが表示されたら見づらいですよね?
ソースマップを用意しておけば、ブラウザが元のファイルまで追跡して、当該エラー箇所を元のコードで表示してくれるのです。
-cはcompress、-oはoutputです。最初の引数は圧縮対象ファイル名、compressの-c、–source-map、outputの-oと続き、最後に新規出力ファイル名となります。オプションは公式ドキュメントに記載してありますので色々試してみてください。
SVGファイルを軽量化
svgファイルを軽量化するには、SVGOという圧縮ツールを利用します。
-外部サイト-
こちらのページに利用方法が記載してありますが、簡単に説明します。まずはインストールします。
- % npm -g install svgo
続いて軽量化したいファイルが置いてあるディレクトリまで移動し、以下のコマンドを実行すれば軽量化完了です。
- % svgo sample.svg -o sample-min.svg
最初のsample.svgは対象はファイル名で、-oの後に続くファイル名が新たなファイル名前になります。oはoutputという意味です。軽量化したいファイルを複数まとめて実行したい場合は以下のようなコマンドで一気に実行できます。
- % svgo -f ./sample-dir -o ./sample-dir-min
これを実行するとsample-dirというディレクトリの中にある全てのsvgファイルが軽量化され、sample-dir-minという新しいディレクトリの中に保存されます。
VS codeのプラグインを使う方法
今まではnpmを使用してアプリケーションをインストールする方法を紹介してきましたが、VS codeのプラグインを使って、CSSファイルとJavaScriptファイルをとても簡単に軽量化することができます。
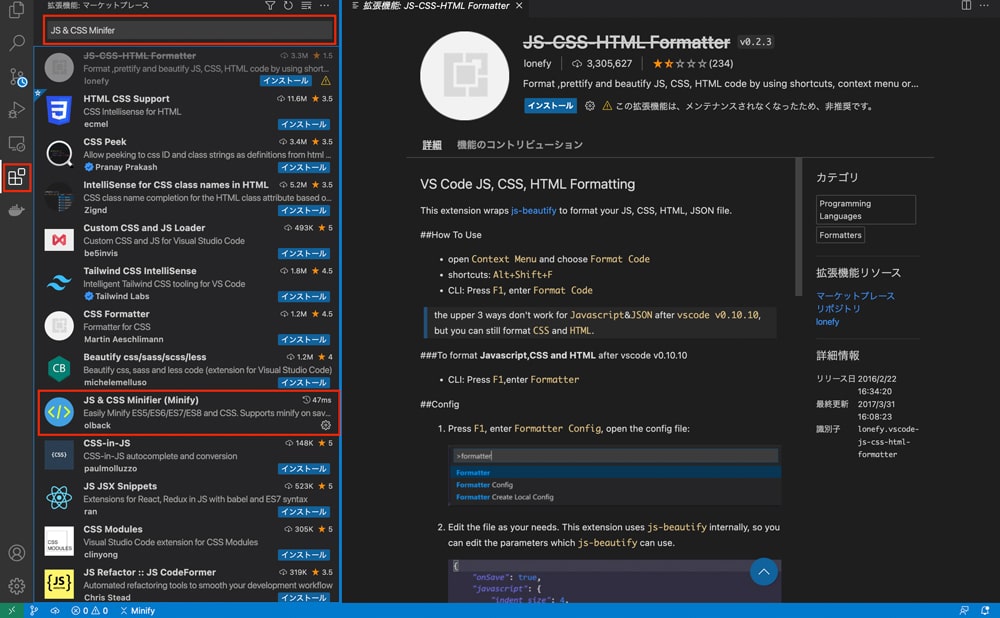
VS codeを開き、拡張機能ボタンを押して、「JS & CSS Minifier」と検索します。そうすると検索結果にズラズラと結果が並びます。その中で「JS & CSS Minifier」のインストールボタンをクリックしてください

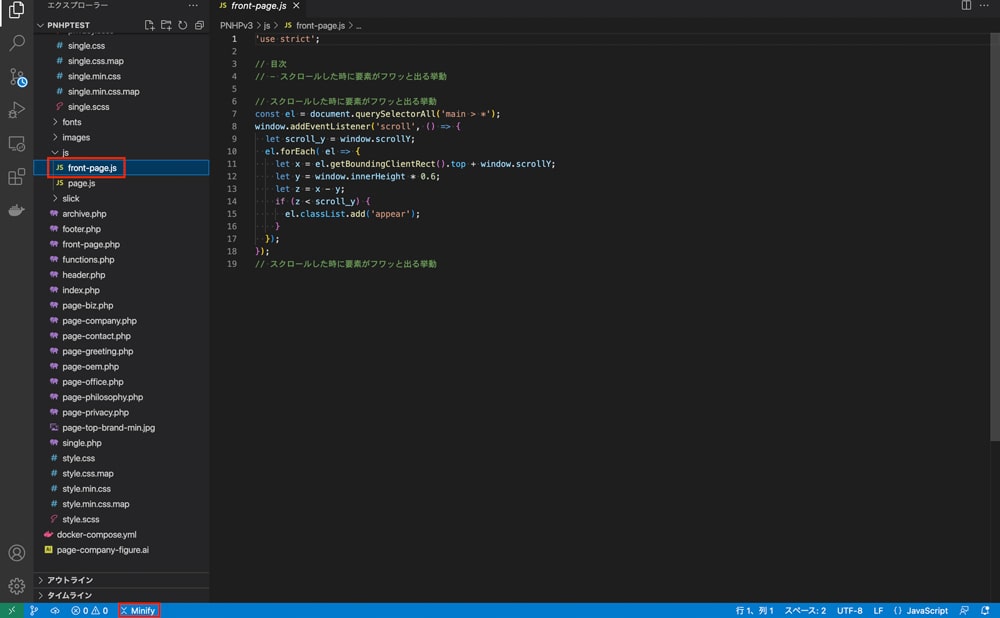
インストールしたら、軽量化したいファイルを選び下の青いバーの中にある「Minify」をクリックします。

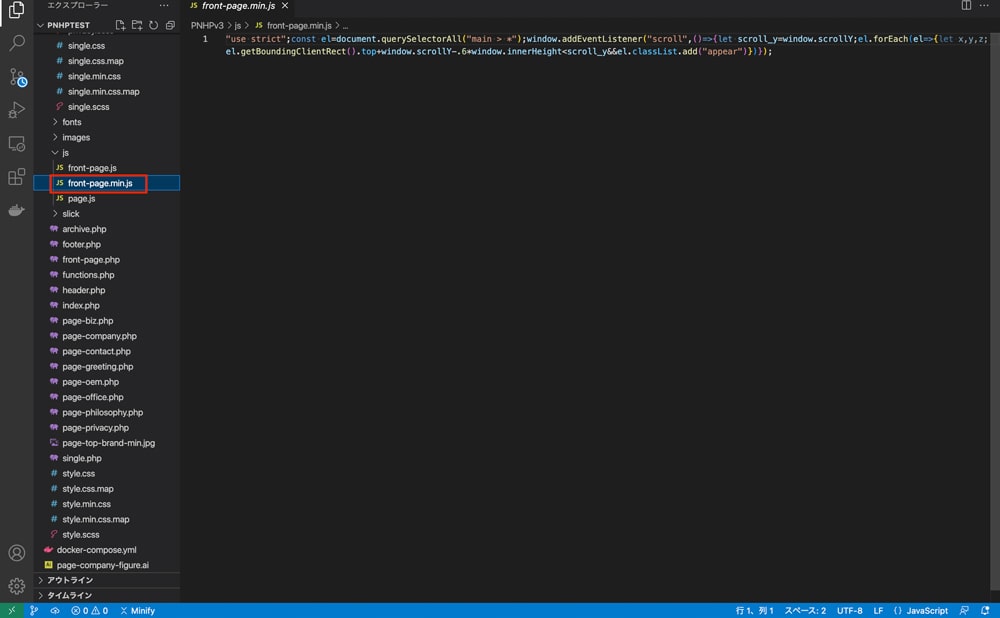
そうすると、あっという間に軽量化後のファイルが生成されます。中身を確認してみると…。圧縮されてるやないかい!こんな簡単に軽量化できちゃうんですね、VS code ってステキ!!

ちなみにDartJS Sassを使うと、Sassファイルを生成するだけで、軽量化ファイルが生成されますよね。VS codeの拡張機能は他にも便利なものがたくさんあるのでどんどん活用して効率よく開発できるようにしていきましょう!
今回のまとめ
今回はnpmでソースファイルを軽量化する方法について紹介しました。最後まで読んで頂きありがとうございました。
npmをインストールし、コマンドを使って軽量化する
HTMLファイル、CSSファイル、JavaScriptファイル、SVGファイルを軽量化の対象とする
VS codeのプラグイン「JS & CSS Minifier」も使える