web site
2022.09.01(更新)
YouTube動画を埋め込んだページの高速化、こうしたら早くなった!

YouTubeをブログに埋め込んだらページロードがめっちゃ遅い!なんとかならないの?
こんなお悩みに答えていきます。
本記事の内容
- YouTube動画を埋め込んだページの高速化
本記事を対象とする方
- フロントエンドエンジニアを目指す方
- Webディレクターを目指す方
- ブロガー
この記事を書いている僕はプログラミング歴2年です。webエンジニアとして”社内転職”しました。
目次
YouTube動画埋め込みのページロード遅延問題について考察する
経験ある方が多いかもしれませんが、YouTubeを埋め込んだページの表示が遅いです。。。かなり遅いのでなんとかしないといけません。。。改善するにあたりまずなぜ遅いのかを考えてみましょう。
- 動画データなのでファイル容量が大きい
- 普通に埋め込むだけだとページロードに影響を与えるレンダリングブロックが発生する
1に関しては説明不要かと思うので、2に関して考察してみます。
PageSpeed InsightsやLighthouseで調べればわかりますが、YouTube動画を埋め込むことにより、YouTubeのサブリソースファイルが必要になります。
CSSファイル、JavaScriptファイル、Webフォントなどなど。
これらのファイルがレンダリングをブロックしていることが想像つきます。
data-srcを使うなど、遅延読み込みするやり方はいくつかあるのですが、そもそも当ブログにおいては、ページ上で動画が再生されるようなリッチな機能は必要ありません。
そう考えると、リッチ機能の使用不可が許容できれば、単純にリンクを貼れば良いという考え方になります。
そこで今回はただのリンクを貼り付ける方法で遅延改善に取り組んでみたのでその一部始終を紹介します。
遅延問題を解決する方法
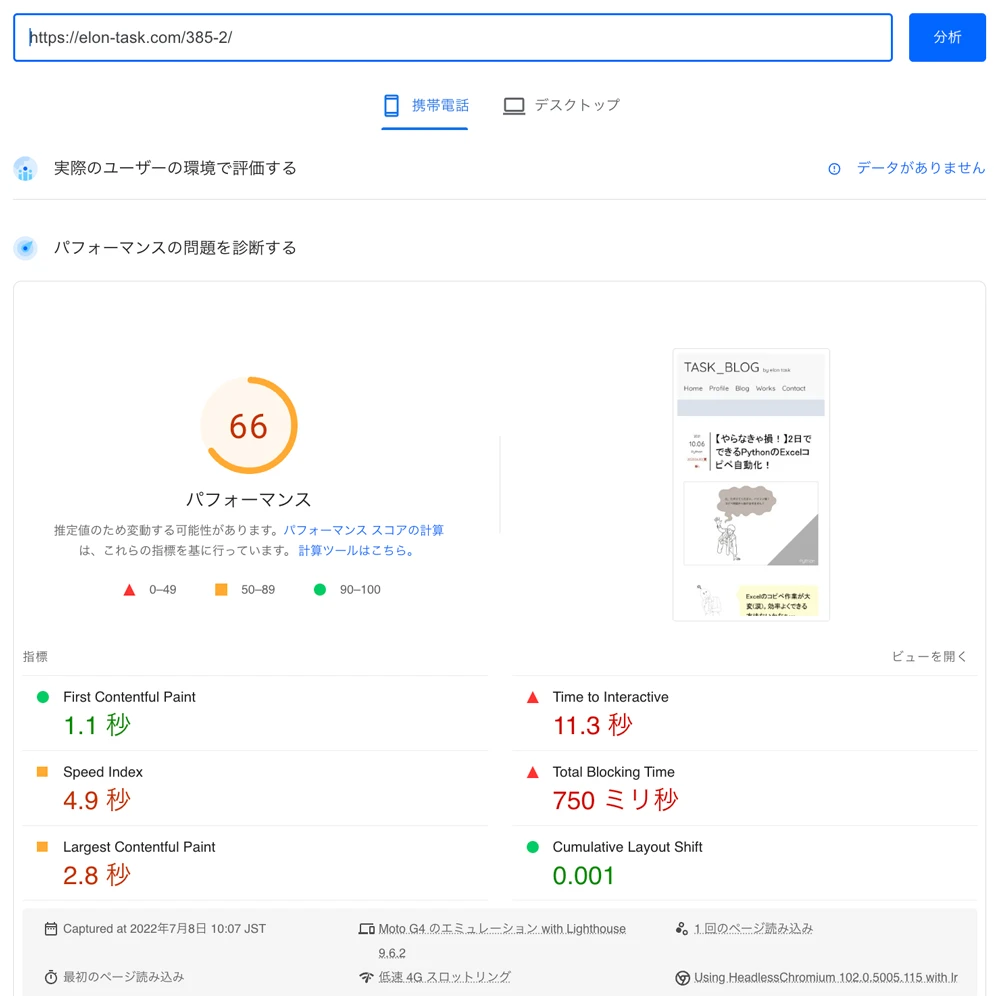
まず、YouTube動画を埋め込んだページをPageSpeed Insightsにて計測してみます。
 ※予想通りスコアが良くないです
※予想通りスコアが良くないです
詳しく調査すると、YouTubeのサブリソースファイルがレンダリングブロックをしていることがわかりました。
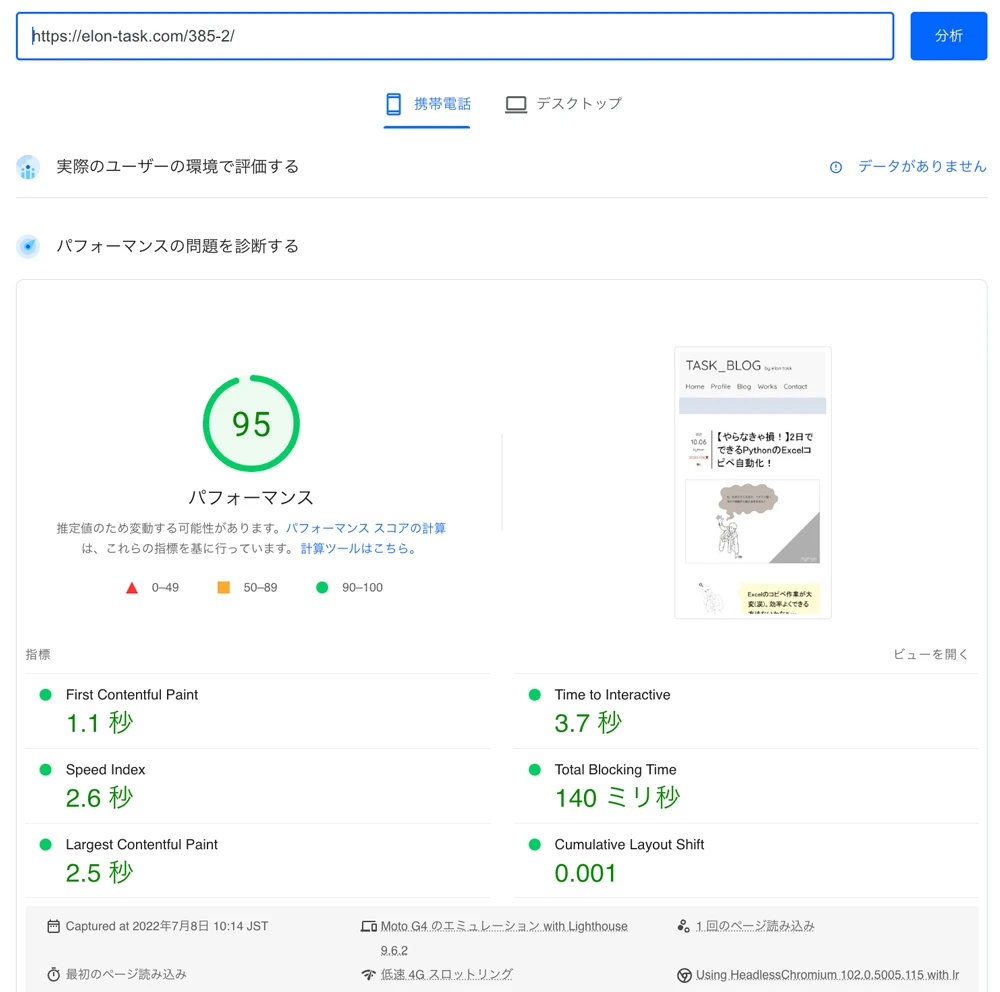
そこで単純にリンクを貼り付けるだけにして再度計測してみると、、、
 ※予想以上にスコアが改善されました
※予想以上にスコアが改善されました
ここまで劇的に変わるのであれば、リンクの貼り付けのみでページロードの高速化を行うほうが効果的だと判断しました。
リンクの貼り付けは例えば下記のような文字要素だけでも十分可能です。
【動画】YouTube動画を埋め込んだページの高速化、こうしたら早くなった!
※ただの例文ですのでリンクは設定していません
ただし、これだとニュースサイトっぽくて味気ないので、サムネ画像を取得してパッと見、動画が埋め込んであるかのようにレイアウトします。
ということで、まずはYouTube動画のサムネ画像を取得しましょう。
URLバーに下記URLを入力します。
- https://img.youtube.com/vi/〇〇/〇〇.jpg
赤字の〇〇部分にはYouTube動画のIDを入れます。
青字の〇〇部分には取得したい画像の規格サイズを入れます。
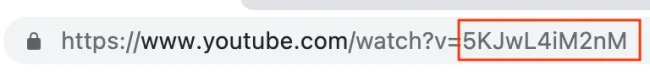
YouTube動画のIDは、URLのこの部分を確認します。
 ※赤枠で囲った部分が動画IDです
※赤枠で囲った部分が動画IDです
また、規格サイズ(単位はピクセル)は以下の通りです。
- default(120×90)
- mqdefault(320×180)
- hqdefault(480×360)
- sddefault(640×480)
- maxresdefault(1280×720)
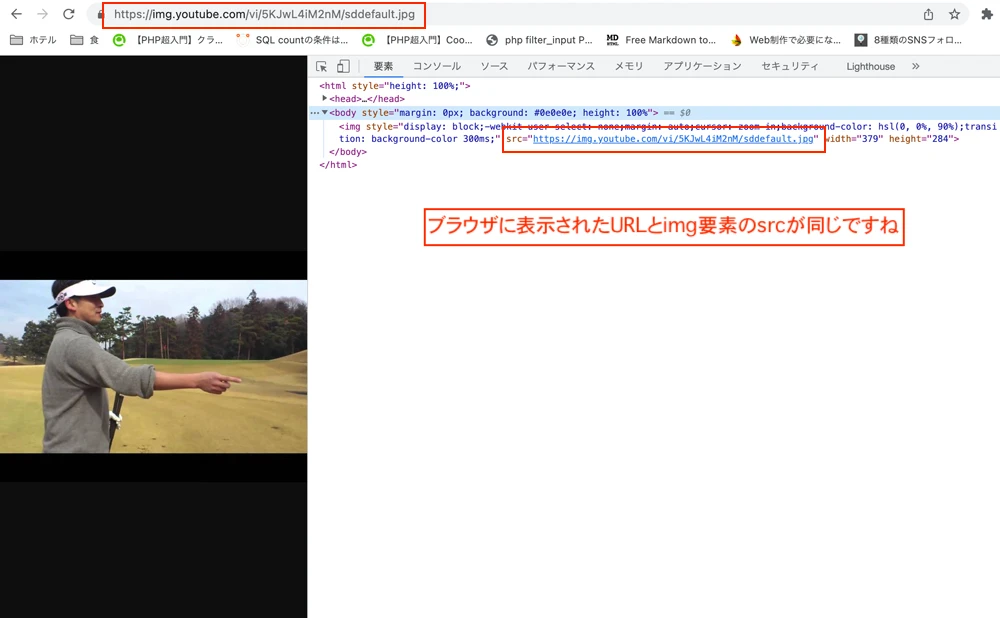
これを利用するとブラウザにサムネ画像が表示され、Devtoolsで画像ファイルのソース元を確認することができます。
 ※<img>要素のsrcがサムネ画像のURLと同じことが確認できます
※<img>要素のsrcがサムネ画像のURLと同じことが確認できます
<img>タグのsrcにこのURLをセットすれば、サムネ画像を取得することができるというわけです。
YouTubeのアイコンは、Font Awesomeなどのフリーアイコンを使用します。
あとはCSSでレイアウトして、埋め込み風リンクの貼り付けが完了です。
※サムネ画像取得の注意点ですが、他人の画像を使用することは著作権に引っかかるので、ご使用の際はくれぐれも十分ご注意ください。
今回の記事を作成するにあたり、下記サイトを参考にさせて頂きました。
今回のまとめ
今回はYouTube動画を埋め込んだページを高速化する方法について紹介しました。最後まで読んで頂きありがとうございました。
埋め込みはやめてリンク貼り付けに変更する
CSSで埋め込み風の見た目になるようにスタイリングする
他人のサムネ画像を使用する時は著作権に十分注意する
関連記事
- web site
- web site
- web site
- web site
- web site
CATEGORY カテゴリー別最新記事
- CSS
- Docker
- HTML
- JavaScript
- Python
- Study
- web site
- WordPress